Scan QR Code – Register/Login
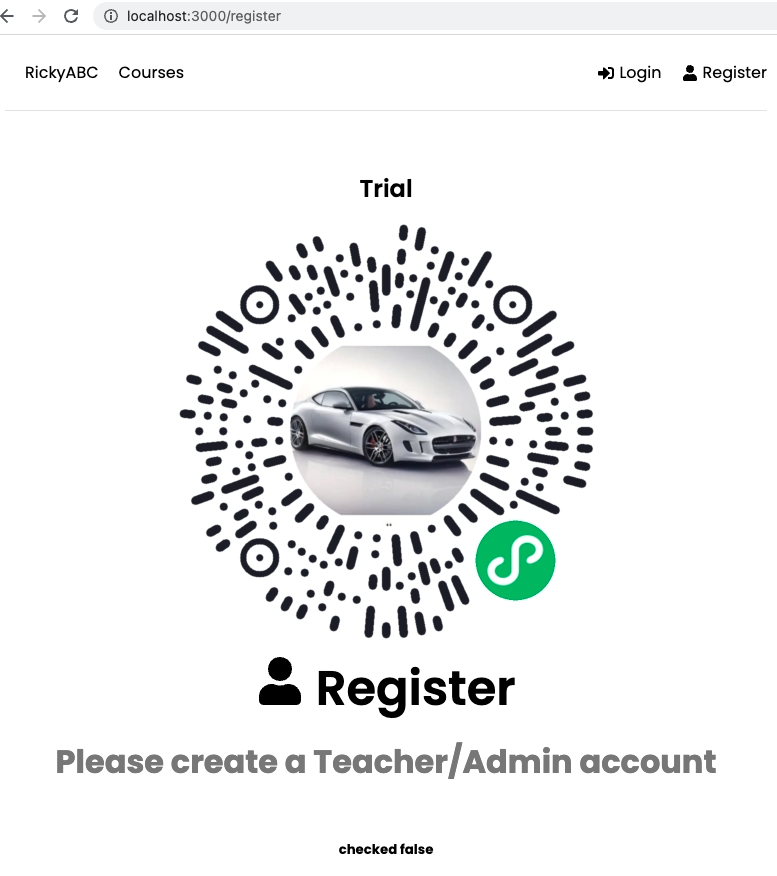
When the admin register page loads, it will present a QR code.

We can it with our wechat scanner.
1) When scanned, it will open our Wechat mini’s app’s pages/auth/admin page.
In that wechat mini page, the user NEEDS TO PUSH THE AUTHORIZE BUTTON and it will call getUserProfile, which gives response with a one time code. The page will also have a scene string from its onLoad function’s option parameter.
|
1 2 3 4 5 6 |
onLoad(options) { console.log(options) const sceneStr = decodeURIComponent(options.scene); ... ... } |
Then we provide the 1 time code and scene to our backend.
|
1 2 3 4 5 6 |
wx.request({ url: `https://test.rickyabc.top:8080/rickyabc/api/v1/auth/grant?code=${res.code}&&appid=wx34413b730eb11c21&&scene=${that.data.scene}`, header: { 'Content-Type': 'application/json' }, method: "GET", timeout: 30000, success (res) {}, |
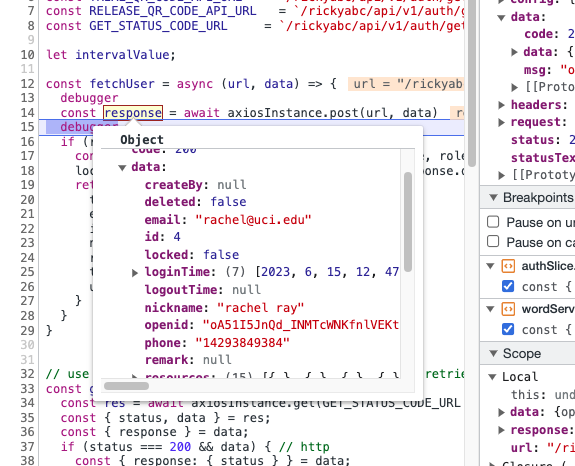
The /v1/auth/grant on the server side will receive the wechat user’s openId via an Wechat API call. Then, the server will see whether this use exists or is new. If it exists, it will have the existing user’s data ready for the front end. If it does not, it will have user data that is all null, and only the openId valid. A variable will be switched on so the front end’s request will know if its okay to receive it.
When the QR code renders on the page, we need to poll the server because we’re waiting for the user to push that authorize button in order to get the server hit Wechat’s API.
We are looking at the status of the QR code. The server will return user data.
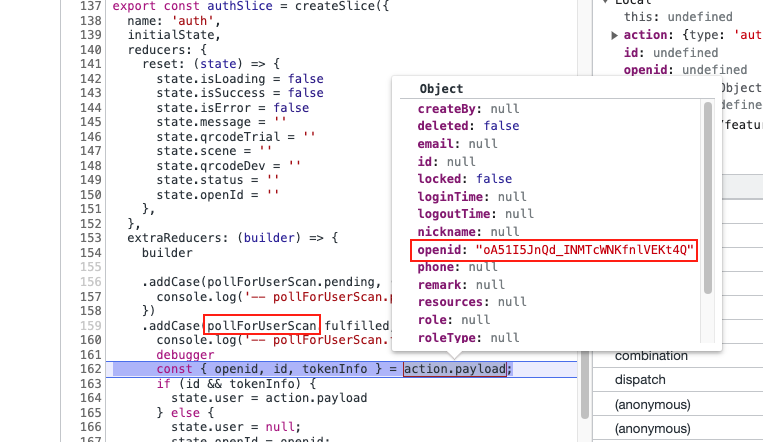
The user exists if the id and tokenInfo are valid, and we just load it into the stat’e user object.

If they DO NOT exist, then that means its a new user and we only have the openid.
Thus, we then open up a form for the new user to fill in their email, nickname, and phone number.

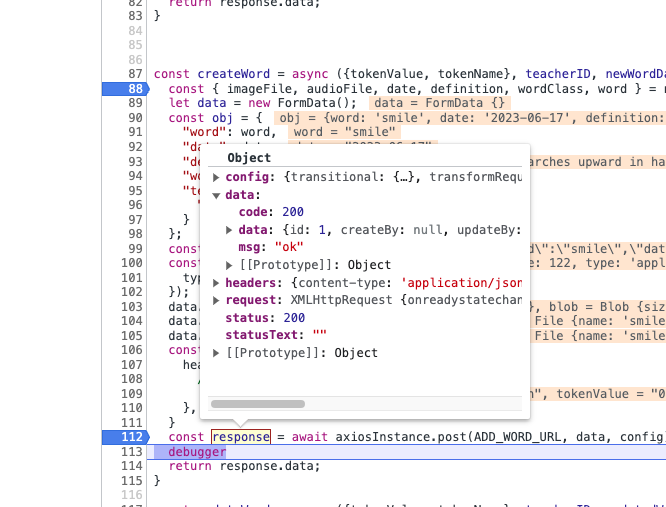
Create Word

POST on /rickyabc/api/v1/word/add
form data:
wordInfo blob
imageFile imageFile
audioFile audioFile
|
1 2 3 4 5 |
const config = { headers: { [tokenName]: tokenValue }, } |
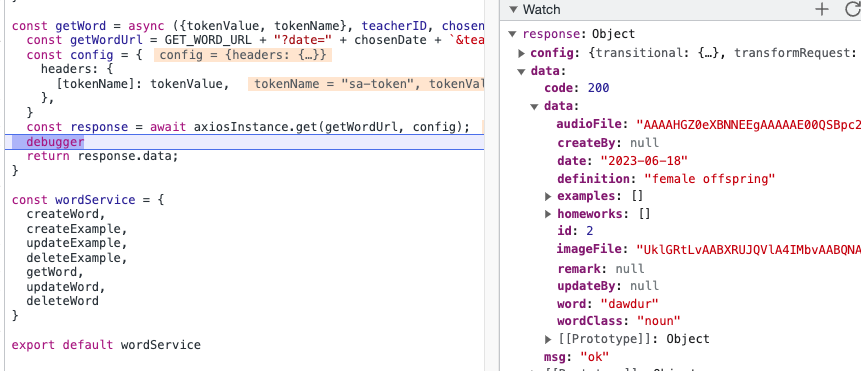
Get Word

GET on /rickyabc/api/v1/word/get?date=2023-06-18&teacherId=6
|
1 2 3 4 5 |
const config = { headers: { [tokenName]: tokenValue, }, } |
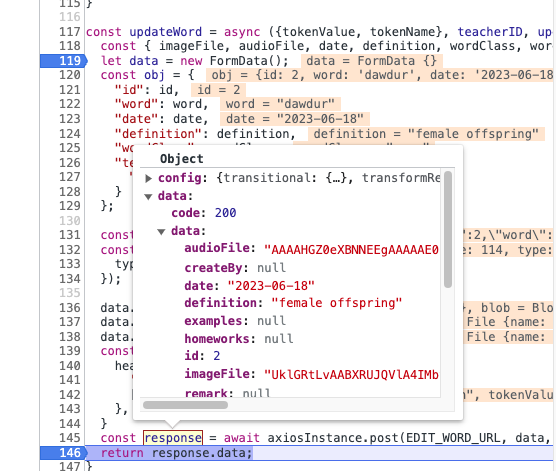
Update Word

POST on /rickyabc/api/v1/word/update
form data:
wordInfo blob
imageFile imageFile
audioFile audioFile
|
1 2 3 4 5 6 |
const config = { headers: { 'Content-Type': 'multipart/form-data', [tokenName]: tokenValue }, } |
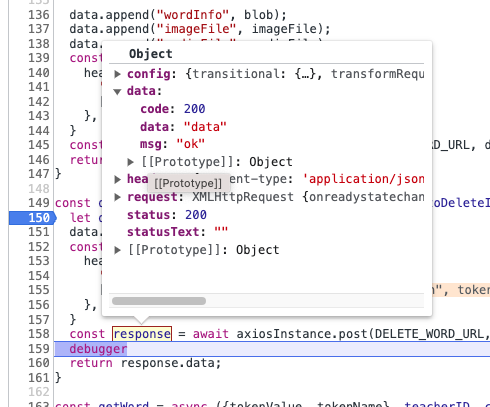
Delete Word
POST on /rickyabc/api/v1/word/delete
form data:
id toDeleteID
headers: {
‘Content-Type’: ‘multipart/form-data’,
[tokenName]: tokenValue
},

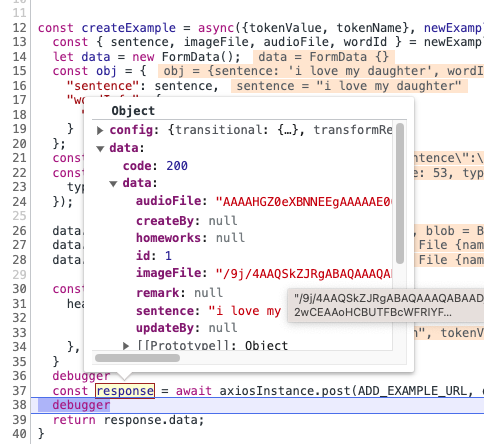
Create Example
POST on /rickyabc/api/v1/word/addExample
We need the word id that this example belongs to:
|
1 2 3 4 5 6 |
const obj = { "sentence": sentence, "wordInfo": { "id": wordId } }; |
data form:
example blob // contains obj
imageFile imageFile
audioFile audioFile

Update Example
Delete Example
POST /rickyabc/api/v1/word/deleteExample
form data:
id toDeleteID