ref – https://www.youtube.com/watch?v=YzTWKenM5P0
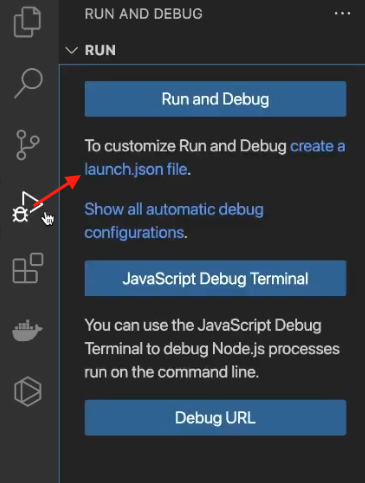
In your root directory of your project, Click on the debug button in the navigation bar.
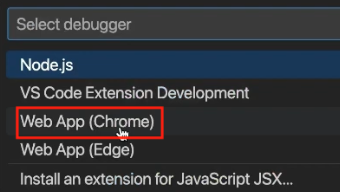
Click create a .vscode/launch.json file


Remove what’s currently in the file.
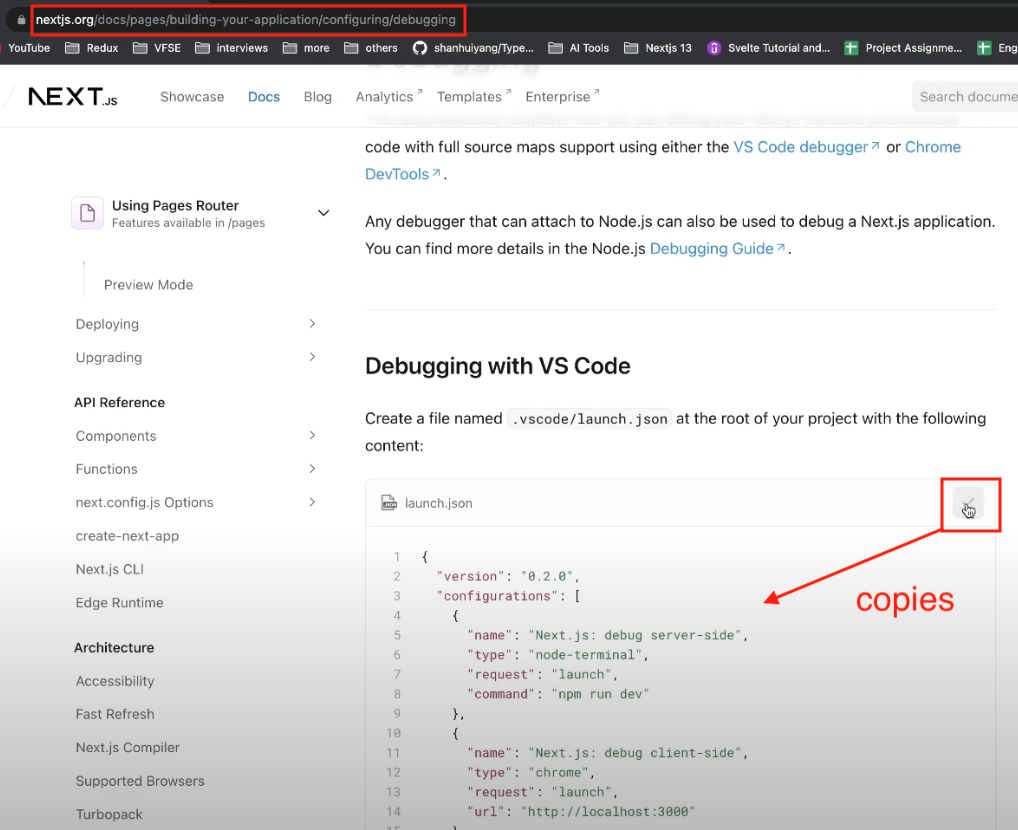
Go to Next JS’s docs, and copy the launch.js file contents from it.
https://nextjs.org/docs/pages/building-your-application/configuring/debugging

Now, in your root directory it should looks like this:
.vscode/launch.json
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
{ "version": "0.2.0", "configurations": [ { "name": "Next.js: debug server-side", "type": "node-terminal", "request": "launch", "command": "npm run dev" }, { "name": "Next.js: debug client-side", "type": "chrome", "request": "launch", "url": "http://localhost:3000" }, { "name": "Next.js: debug full stack", "type": "node-terminal", "request": "launch", "command": "npm run dev", "serverReadyAction": { "pattern": "started server on .+, url: (https?://.+)", "uriFormat": "%s", "action": "debugWithChrome" } } ] } |
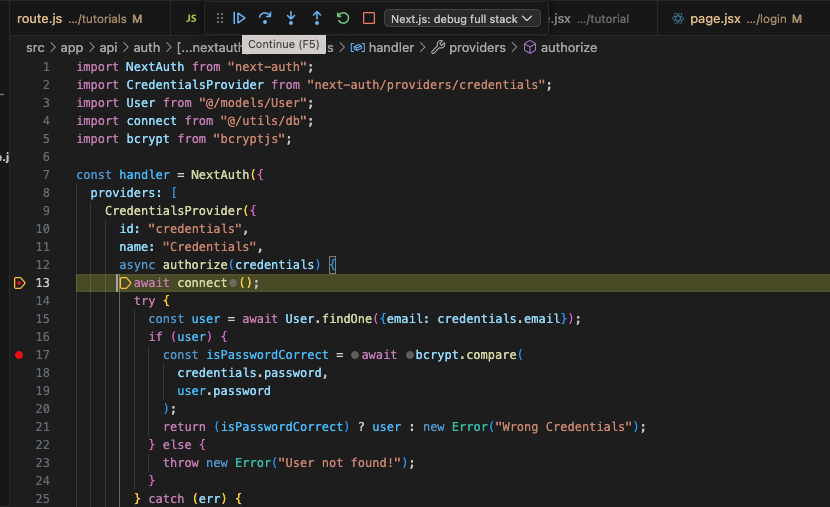
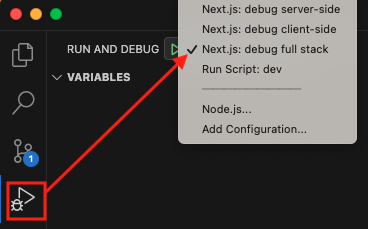
Make sure you click on the debug icon and then select “debug full stack”, which is the 3rd option you put in your launch.json

Running the Project
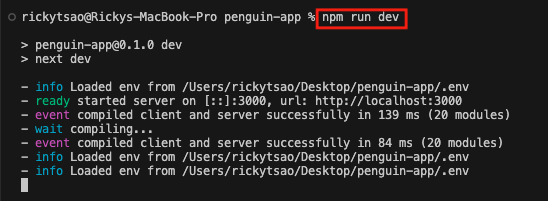
For CLIENT SIDE, Keep in mind that your package.json stays the same:
|
1 2 3 4 5 6 |
"scripts": { "dev": "next dev", "build": "next build", "start": "next start", "lint": "next lint" }, |

Client side debugging

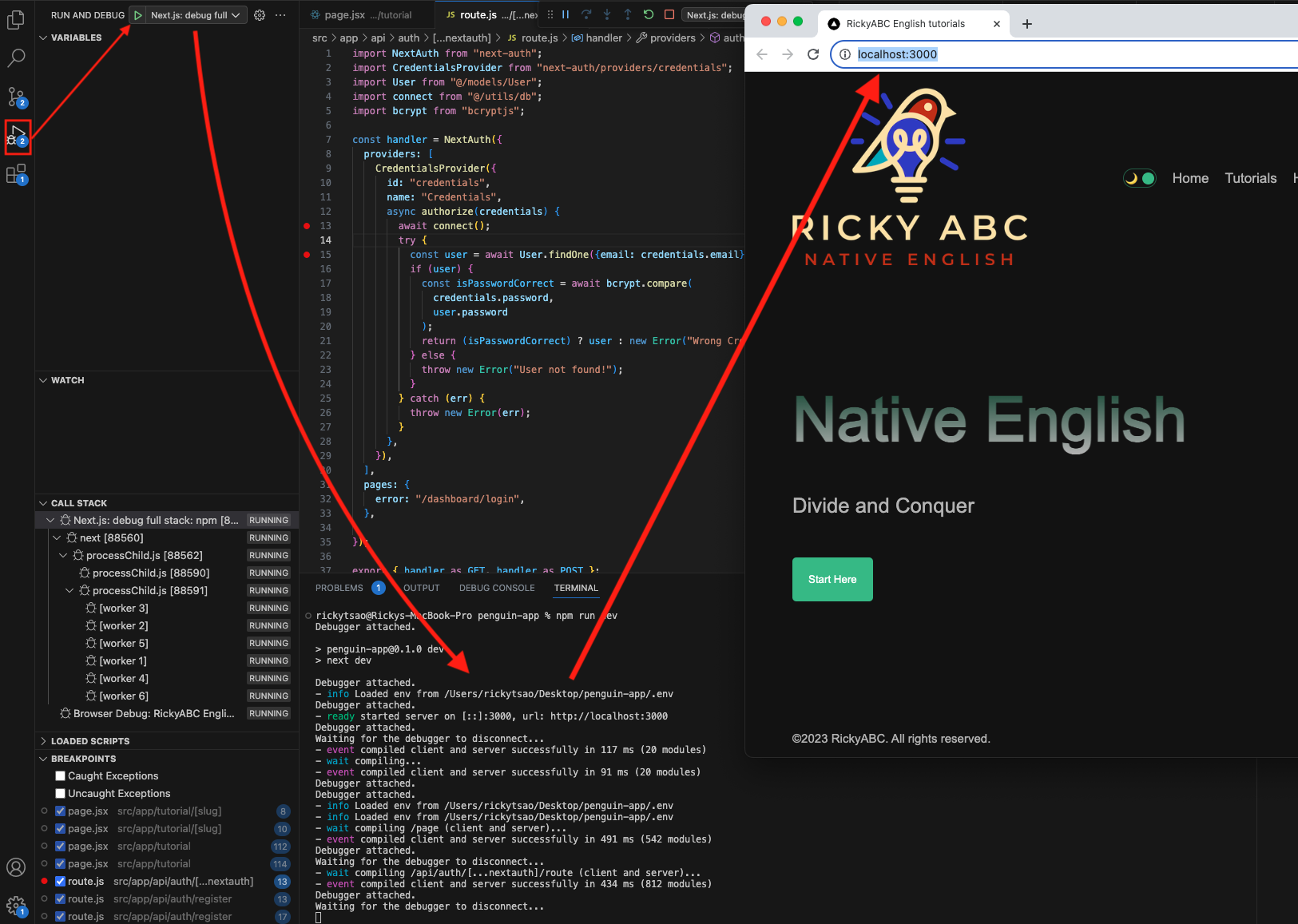
Server Side
Make sure you click the debug icon on the side bar, then click the play button:

Specifically, like this:

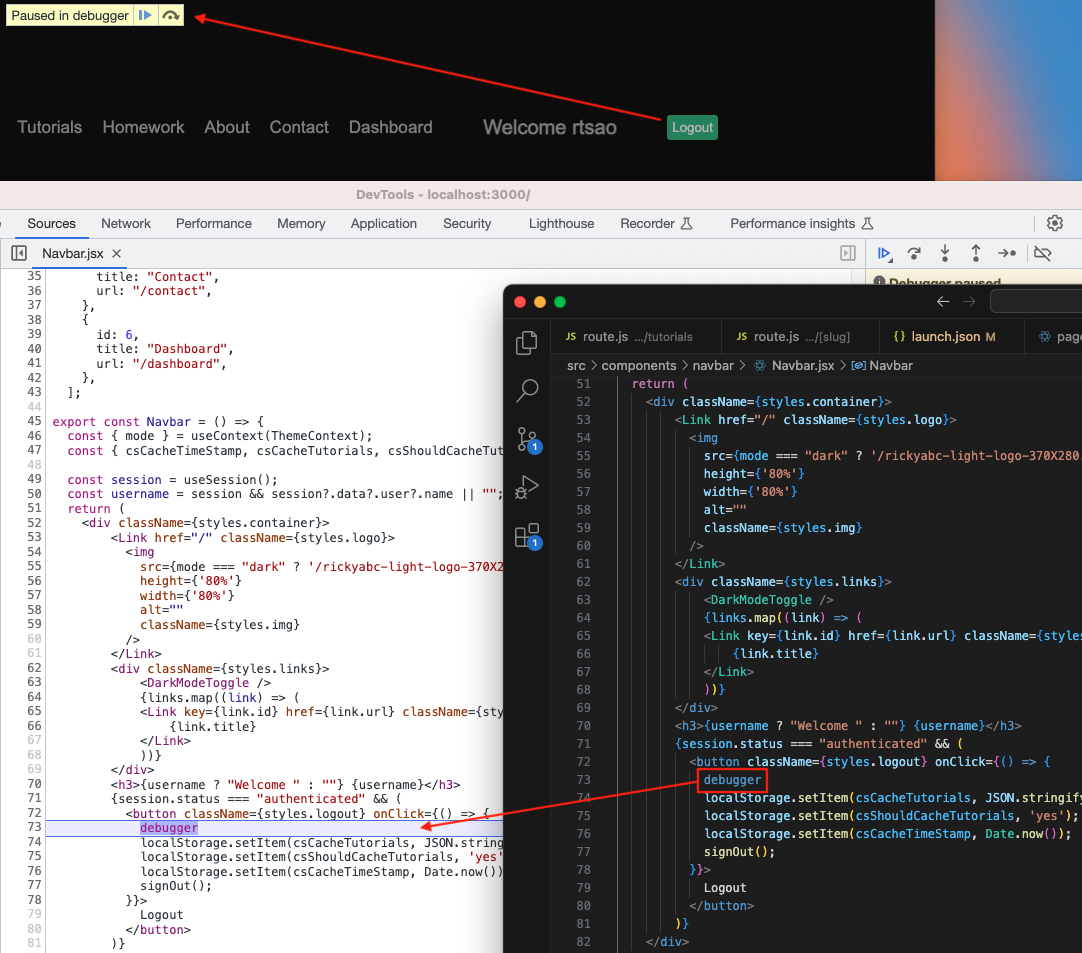
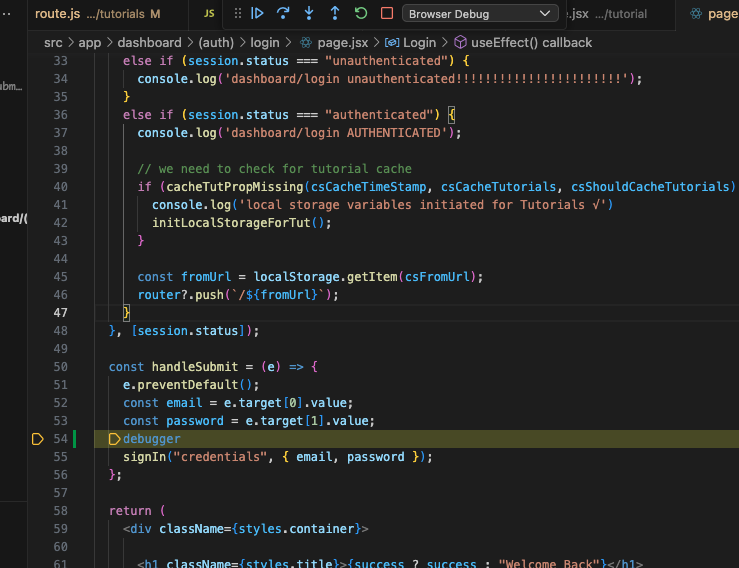
You can use debugger keyword for a breakpoint.

Or you can put standard breakpoints.