ref – https://www.digitalocean.com/community/tutorials/typescript-mixins
https://www.typescriptlang.org/docs/handbook/mixins.html#alternative-pattern
Limitations of Classes
Typescript classes can only extend ONE class
Let’s create an example so that we can demonstrate the value of mixins.
Consider two classes, Car and Lorry, which contain the drive and carry methods respectively.
Then, consider a third class called Truck.
A Truck should include both drive and carry methods:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
export class Car { drive(name:string) { console.log(`This ${name} can drive very fast`); } } export class Lorry { carry(weight:number) { console.log(`This vehicle can carry ${weight} kg`); } } export class Truck extends Car, Lorry {} |
This will not work because we can only extend a single class.
error: Classes can only extend a single class
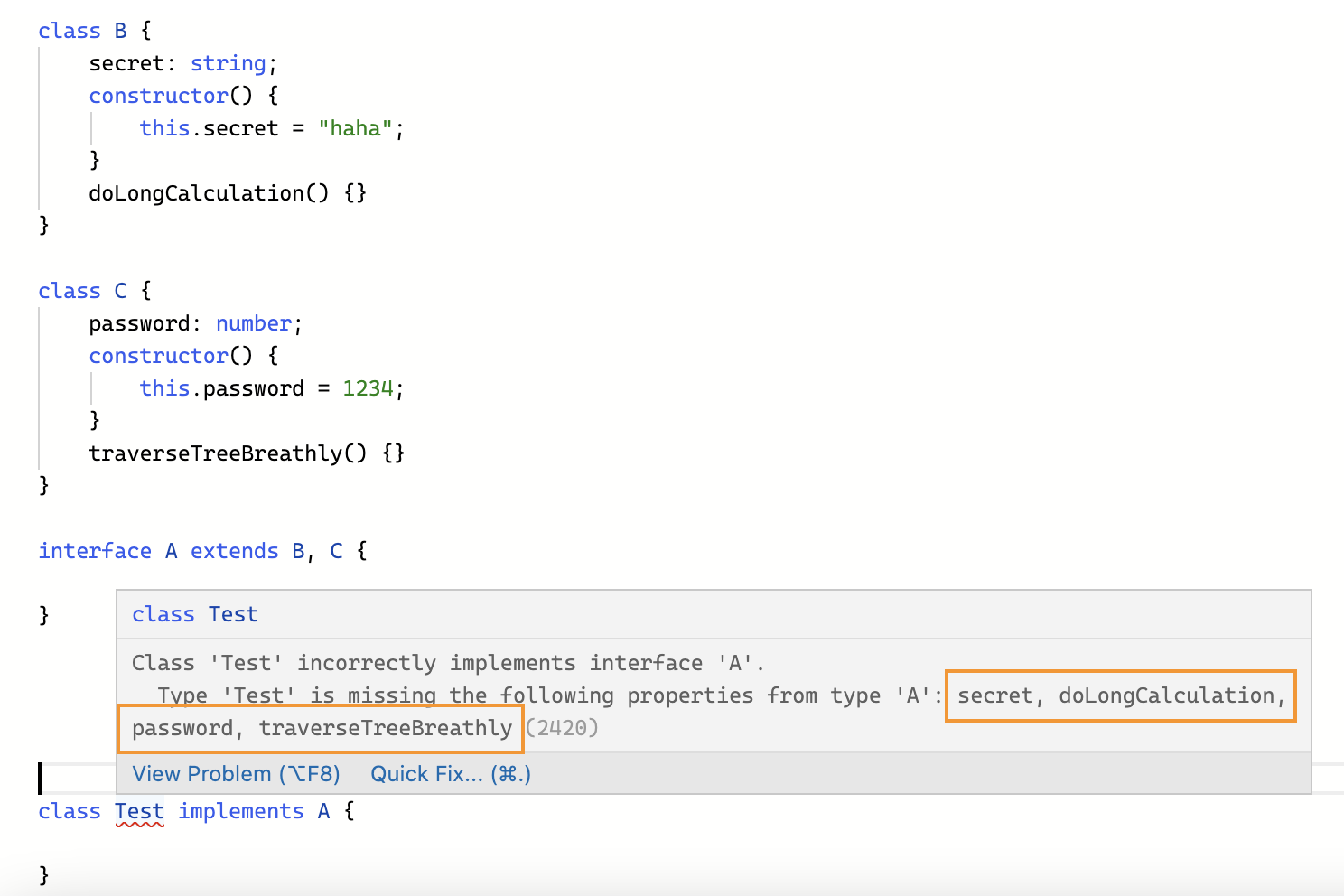
1) interfaces can extend multiple classes in TypeScript
|
1 |
interface A extends ClassB, ClassC {} |
When an interface extends a class, it extends ONLY the class members but not their implementation because interfaces don’t contain implementations.
2) Declaration merging
When two or more declarations are declared with the same name, TypeScript merges them into one.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
interface Alligator { eyes: number; nose: number; } interface Alligator { tail: number; } const gator: Alligator = { eyes: 2, nose: 1, tail: 1 }; |
By leveraging these two functionalities in TypeScript, we can create an interface with the same name as Truck and extend both the Car and Lorry classes:
|
1 2 |
export class Truck {} export interface Truck extends Car, Lorry {} |
Due to declaration merging, the Truck class will be merged with the Truck interface. This means that the Truck class will now contain the function definitions from both Car and Lorry classes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// the helper function function applyMixins(derivedCtor: any, constructors: any[]) { constructors.forEach((baseCtor) => { Object.getOwnPropertyNames(baseCtor.prototype).forEach((name) => { Object.defineProperty( derivedCtor.prototype, name, Object.getOwnPropertyDescriptor(baseCtor.prototype, name) || Object.create(null) ); }); }); } |
And here’s how it’s used:
|
1 |
applyMixins(Truck, [Car, Lorry]); |
We can now access the methods in Car and Lorry from a truck object.
|
1 2 3 |
const truck = new Truck(); truck.drive("truck"); truck.carry(10); |
Full Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
function applyMixins(derivedCtor: any, constructors: any[]) { constructors.forEach((baseCtor) => { Object.getOwnPropertyNames(baseCtor.prototype).forEach((name) => { Object.defineProperty( derivedCtor.prototype, name, Object.getOwnPropertyDescriptor(baseCtor.prototype, name) || Object.create(null) ); }); }); } class Car { constructor() { } drive() { console.log("up to 100kph") } } class Lorry { constructor() {} carry() { console.log('up to 500tons') } } class Truck { bTrailer: boolean; make: string; model: string; constructor() { this.bTrailer = false; this.make = "Scania"; this.model = "500C" } } interface Truck extends Car, Lorry {} applyMixins(Truck, [Car, Lorry]); const t = new Truck(); t.carry(); t.drive(); console.log(t); |