ref – https://nodejs.org/en/docs/guides/nodejs-docker-webapp/
Creating the Node App
First, npm init, which crates a package.json file.
Then npm i express
Your package.json file should look something like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
{ "name": "docker_web_app", "version": "1.0.0", "description": "Node.js on Docker", "author": "First Last <first.last@example.com>", "main": "server.js", "scripts": { "start": "node server.js" }, "dependencies": { "express": "^4.16.1" } } |
Or you can just touch a package.json file, and run npm install. If you are using npm version 5 or later, this will generate a package-lock.json file which will be copied to your Docker image.
Then, create a server.js file that defines a web app using the Express.js framework:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
'use strict'; const express = require('express'); // Constants const PORT = 8080; const HOST = '0.0.0.0'; // App const app = express(); app.get('/', (req, res) => { res.send('Hello World'); }); app.listen(PORT, HOST); console.log(`Running on http://${HOST}:${PORT}`); |
In the next steps, we’ll look at how you can run this app inside a Docker container using the official Docker image. First, you’ll need to build a Docker image of your app.
Dockerize it
A Dockerfile is a text document that contains all the commands a user could call on the command line to assemble an image. Using docker build users can create an automated build that executes several command-line instructions in succession.
Create an empty file called Dockerfile in the main directory (where your package.json file is):
|
1 |
touch Dockerfile |
Open the Dockerfile in your favorite text editor
The first thing we need to do is define from what image we want to build from. Here we will use the latest LTS (long term support) version 14 of node available from the Docker Hub:
FROM node:14
Next we create a directory to hold the application code inside the image, this will be the working directory for your application:
# Create app directory
WORKDIR /Users/ricky_tsao/Desktop/dockerizeNode
This image comes with Node.js and NPM already installed so the next thing we need to do is to install your app dependencies using the npm binary. Please note that if you are using npm version 4 or earlier a package-lock.json file will not be generated.
# A wildcard is used to ensure both package.json AND package-lock.json are copied
# where available (npm@5+)
COPY package*.json ./
# Install app dependencies
RUN npm install
# If you are building your code for production
# RUN npm ci –only=production
Note that, rather than copying the entire working directory, we are only copying the package.json file.
To bundle your app’s source code inside the Docker image, use the COPY instruction:
# Bundle app source
COPY . .
Your app binds to port 8080 so you’ll use the EXPOSE instruction to have it mapped by the docker daemon:
EXPOSE 8080
Last but not least, define the command to run your app using CMD which defines your runtime. Here we will use node server.js to start your server:
CMD [ “node”, “server.js” ]
Dockerfile
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
# Here we will use the latest LTS (long term support) version 14 # of node available from the Docker Hub FROM node:14 # Create app directory WORKDIR /Users/ricky_tsao/Desktop/dockerizeNode # This image comes with Node.js and NPM already installed so the next thing we need to do # is to install your app dependencies using the npm binary. # Install app dependencies # A wildcard is used to ensure both package.json AND package-lock.json are copied # where available (npm@5+) COPY package*.json ./ RUN npm install # If you are building your code for production # RUN npm ci --only=production # To bundle your app's source code inside the Docker image, use the COPY instruction: COPY . . # Your app binds to port 8080 so you'll use the EXPOSE instruction to have it mapped by the docker daemon: EXPOSE 8080 # Last but not least, define the command to run your app using CMD which defines your runtime. # Here we will use node server.js to start your server: CMD [ "node", "server.js" ] |
.dockerignore file
Create a .dockerignore file in the same directory as your Dockerfile with following content:
node_modules
npm-debug.log
Building your image
Go to the root directory that has your Dockerfile and run the following command to build the Docker image. The -t flag lets you tag your image so it’s easier to find later using the docker images command:
docker build -t rtsao6680/node-web-app .
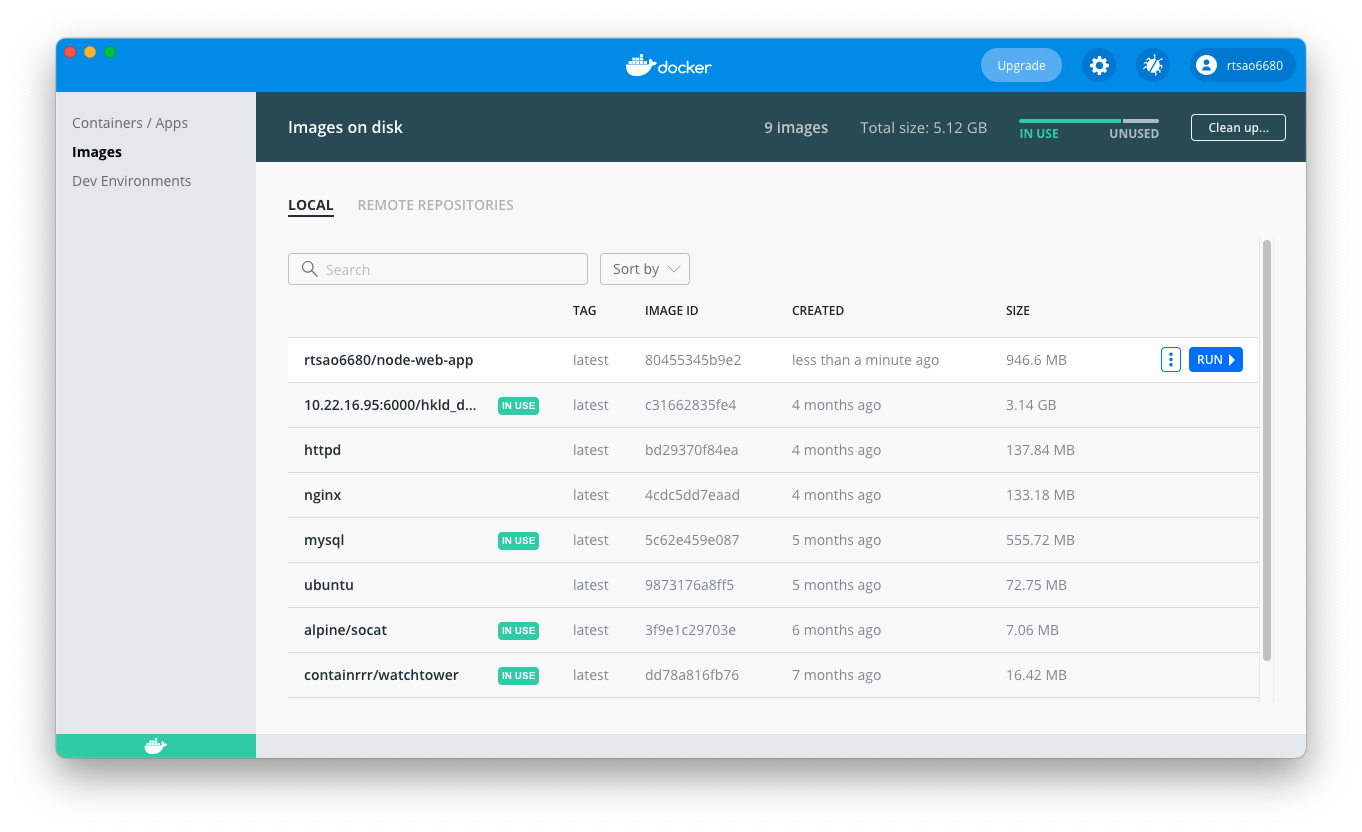
Your image will now be listed by Docker:
Run the image
Running your image with -d runs the container in detached mode, leaving the container running in the background. The -p flag redirects a public port to a private port inside the container. Run the image you previously built:
docker run -p 40000:8080 -d rtsao6680/node-web-app
so now your web will run at localhost:
http://localhost:40000/
In our case, Docker mapped the 8080 port inside of the container to the port 40000 on your machine.
You can check the status of it:
docker ps