ref – https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/instanceof
User Object
|
1 2 3 4 5 6 7 8 9 |
function User(newName, newPassword, newUserType) { this.name = newName; this.password = newPassword; this.userType = newUserType || 'User'; } User.prototype.print = function() { console.log('print'); } |
Create Prototype Object and Connect
Whenever we want a object to derive from other objects, we derive their prototype functionalities.
We do so like this:
1) create the an object X with its property __proto__ pointing to the prototype object via Object.create.
2) have their function constructor’s prototype point to that object X.
3) have the object X’s constructor point back to the constructor function
4) Now that we are done connecting, we can use a callback to execute any prototype implementations.
|
1 2 3 4 5 6 |
function createPrototypeObjAndConnect(FuncConstructor, prototype, callbackForPrototypeFuncCreation) { var prototypeObj = Object.create(prototype); FuncConstructor.prototype = prototypeObj; prototypeObj.constructor = FuncConstructor; callbackForPrototypeFuncCreation(FuncConstructor); } |
Admin and SuperAdmin
Create the Admin constructor function, initialize its subclass, and then initiate its own property.
Since we want to derive from the user prototype, we put in Admin as the constructor, User.prototype as the prototype object we want to derive from, and finally, implement the prototype functionalities.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
function Admin(newName, newPassword) { User.call(this, newName, newPassword, 'Admin'); this.roomsCanAdmin = ["Public", "Private"]; } createPrototypeObjAndConnect(Admin, User.prototype, function(Func) { Func.prototype.addRoom = function(roomName) { console.log('Admin ' + this.name + ' added room ' + roomName); } Func.prototype.removeRoom = function(roomName) { console.log('Admin ' + this.name + ' removed room ' + roomName); } Func.prototype.kickOutUser = function(userName) { console.log('Admin ' + this.name + ' has kicked out ' + userName); } }); |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
function SuperAdmin(newName, newPassword) { Admin.call(this, newName, newPassword, 'SuperAdmin'); } createPrototypeObjAndConnect(SuperAdmin, Admin.prototype, function(Func) { Func.prototype.addUser = function(userName) { console.log('SuperAdmin ' + this.name + ' has kicked out ' + userName); } Func.prototype.removeUser = function(userName) { console.log('SuperAdmin ' + this.name + ' has kicked out ' + userName); } }); |
instanceof
|
1 2 3 |
if ([object] instanceof [Constructor function]) { } |
The instanceof operator tests whether the prototype property of the [Constructor function] appears anywhere in the prototype chain of the [object].
instanceof is an operator and it expects two operands:
– an object
– Constructor function
it will test if the passed function prototype property exists on the chain of the object.
For example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
var u = new Admin('hahah', 'heheh'); // tests if the prototype property of User constructor function // appears anywhere in the prototype chain of object u if (u instanceof User) { console.log('u is instance of User'); } // tests the prototype property of Admin constructor function // appears anywhere in the prototype chain of object u if (u instanceof Admin) { console.log('u is instance of Admin'); } // tests the prototype property of SuperAdmin constructor // function appears anywhere in the prototype chain of object u if (u instanceof SuperAdmin) { console.log('u is instance of SuperAdmin'); } |
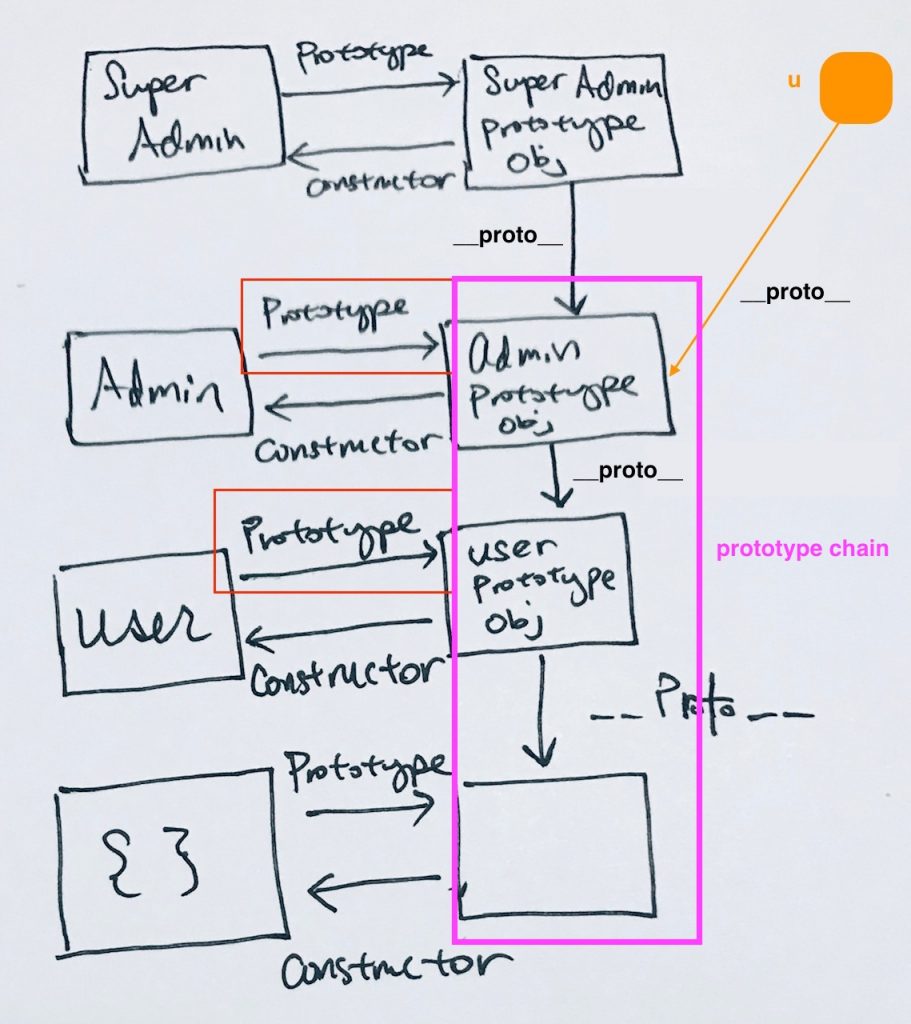
Diagram wise:
Hence, as we can see, for object u,
the prototype property of Admin appears in the prototype chain.
the prototype property of User appears in the prototype chain.
However, the prototype property of SuperUser DOES NOT appear
isPrototypeOf
the isPrototypeOf is a function available on the Object.prototype object, it lets you test if an specific object is in the prototype chain of another, since this method is defined on Object.prototype, it is be available for all objects.
|
1 2 3 |
if ([Prototype Object].isPrototypeOf( [object] )) { } |
for example…
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var u = new Admin('hahah', 'heheh'); if (User.prototype.isPrototypeOf(u)) { // yes console.log("User prototype is prototype of object u (Admin)"); } if (Admin.prototype.isPrototypeOf(u)) { // yes console.log("Admin prototype is prototype of object u (Admin)"); } if (SuperAdmin.prototype.isPrototypeOf(u)) { // no console.log("Admin prototype is prototype of object u (Admin)"); } |