https://developer.mozilla.org/en-US/docs/Web/JavaScript/Data_structures
Data types
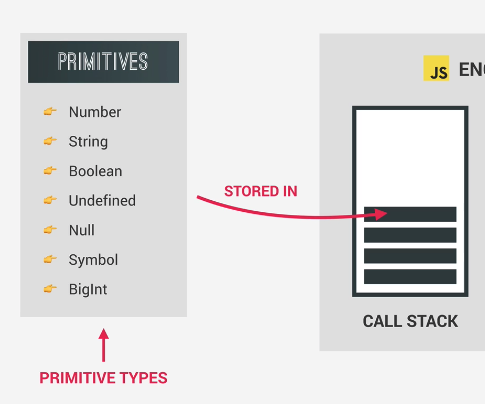
The latest ECMAScript standard defines seven data types:
Six data types that are primitives
Boolean
Null
Undefined
Number
String
Symbol (new in ECMAScript 6)
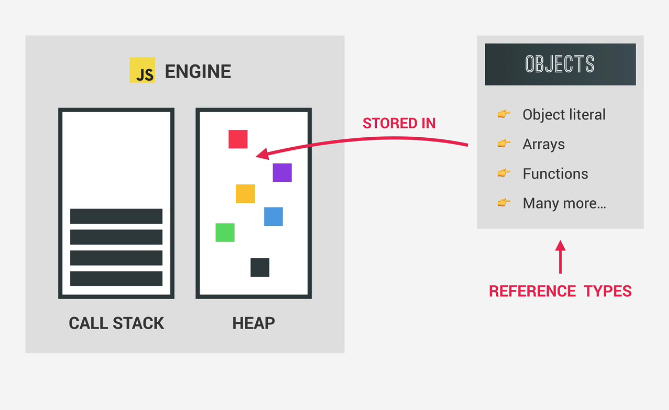
and Object
All types (except objects) define immutable values (values, which are incapable of being changed). For example and unlike to C, Strings are immutable. We refer to values of these types as “primitive values”.
Integer type
Size: 8 bytes (2 ^ 64 bits allowed values)
Allowed values: 18437736874454810624 finite numbers (half positive half negative, including positive and negative zero) and three symbolic values NaN, Positive Infinity & Negative Infinity
Integers can be expressed in decimal (base 10), hexadecimal (base 16), octal (base 8) and binary (base 2).
A decimal integer literal consists of a sequence of digits without a leading 0 (zero).
A leading 0 (zero) on an integer literal, or a leading 0o (or 0O) indicates it is in octal. Octal integers can include only the digits 0-7.
A leading 0x (or 0X) indicates a hexadecimal integer literal. Hexadecimal integers can include digits (0-9) and the letters a-f and A-F. (The case of a character does not change it’s value, e.g. 0xa = 0xA = 10 and 0xf = 0xF = 15.)
A leading 0b (or 0B) indicates a binary integer literal. Binary integers can only include the digits 0 and 1.
Some examples of integer literals are:
0, 117 and -345 (decimal, base 10)
015, 0001 and -0o77 (octal, base 8)
0x1123, 0x00111 and -0xF1A7 (hexadecimal, “hex” or base 16)
0b11, 0b0011 and -0b11 (binary, base 2)
Boolean type
Boolean represents a logical entity and can have two values: true, and false.
The Boolean type has two literal values: true and false.
Do not confuse the primitive Boolean values true and false with the true and false values of the Boolean object. The Boolean object is a wrapper around the primitive Boolean data type.
If we evaluate “undefined” or “null”, it is false.
If we pass them into a Boolean object, it evaluates to true. This also applies for ‘false’.
For example, the condition in the following if statement evaluates to true:
|
1 2 3 4 |
var x = new Boolean(false); if (x) { // this code is executed } |
This behavior does not apply to Boolean primitives. For example, the condition in the following if statement evaluates to false:
|
1 2 3 4 |
var x = false; if (x) { // this code is not executed } |
Do not use a Boolean object to convert a non-boolean value to a boolean value. Instead, use Boolean as a function to perform this task:
|
1 2 |
var x = Boolean(expression); // preferred var x = new Boolean(expression); // don't use |
If you specify any object, including a Boolean object whose value is false, as the initial value of a Boolean object, the new Boolean object has a value of true. That’s because an Boolean Object instance does not return primitive true or false. It returns an object and will evaluate to true.
|
1 2 3 4 |
var myFalse = new Boolean(false); // initial value of false var g = Boolean(myFalse); // initial value of true var myString = new String('Hello'); // string object var s = Boolean(myString); // initial value of true |
Do not use a Boolean object in place of a Boolean primitive.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
let b = false if(b) { console.log("its false! :(") } b = true if(b) { console.log("its true! :D") } if (undefined) { console.log("undefined!") } if (null) { console.log("null!") } let bool = new Boolean(false) if(bool) { console.log("bool is true") } let bool2 = new Boolean(null) if (bool2) { console.log("bool2 is true") } let bool3 = Boolean(false) if(bool3) { console.log("bool3 is true") } let bool4 = Boolean(true) if (bool4) { console.log("bool4 is true") } |
output:
its true! 😀
bool is true
bool2 is true
bool4 is true
Null type
The Null type has exactly one value: null. See null and Null for more details.
Undefined type
A variable that has not been assigned a value has the value undefined. See undefined and Undefined for more details.
String types
JavaScript is case-sensitive and uses the Unicode character set.
JavaScript’s String type is used to represent textual data. It is a set of “elements” of 16-bit unsigned integer values.
There are 2^16 (or 0-65535), 0xFFFF representations of text. The encoding is UTF-16, So 0-65535 text representations are mapped from UTF-16. You can view the table at https://upload.wikimedia.org/wikipedia/commons/0/01/Unifont_Full_Map.png
Top is 0 to FF. Left side is 0 to FF. Thus, 0xFFFF is 0-65535.
ref – http://chineseruleof8.com/code/index.php/2017/06/07/unicode/
JavaScript strings are immutable (unchangeable), once a string is created it is impossible to modify it. However, it is still possible to create another string based on the original by using string functions such as substr and concat.
An empty string has length zero and therefore contains no elements.
String literal
“string here” + “haha” + etc.
ES6 template literals, as the name suggests, come with a new literal syntax. They use back ticks ( ) to denote the start and end (just like strings use quote marks (‘ ‘ or ” “)). Within those back ticks, Template literals are parsed at runtime, to provide some new features.
A decimal integer literal consists of a sequence of digits without a leading 0 (zero). A leading 0 (zero) on an integer literal, or a leading 0o (or 0O) indicates it is in octal. Octal integers can include only the digits 0-7. A leading 0x (or 0X) indicates a hexadecimal integer literal.
An array literal is a list of zero or more expressions, each of which represents an array element, enclosed in square brackets ( [] ). When you create an array using an array literal, it is initialized with the specified values as its elements, and its length is set to the number of arguments specified
The following example creates the coffees array with three elements and a length of three:
|
1 |
var coffees = ['French Roast', 'Colombian', 'Kona']; |
If an array is created using a literal in a top-level script, JavaScript interprets the array each time it evaluates the expression containing the array literal. In addition, a literal used in a function is created each time the function is called.
Extra commas in array literals
You do not have to specify all elements in an array literal. If you put two commas in a row, the array is created with undefined for the unspecified elements. The following example creates the fish array:
|
1 |
var fish = ['Lion', , 'Angel']; |
This array has two elements with values and one empty element (fish[0] is “Lion”, fish[1] is undefined, and fish[2] is “Angel”).
If you include a trailing comma at the end of the list of elements, the comma is ignored. In the following example, the length of the array is three. There is no myList[3]. All other commas in the list indicate a new element.
Note : Trailing commas can create errors in older browser versions and it is a best practice to remove them.
|
1 |
var myList = ['home', , 'school', ]; |
In the following example, the length of the array is four, and myList[0] and myList[2] are missing.
|
1 |
var myList = [ ,'home', , 'school']; |
In the following example, the length of the array is four, and myList[1] and myList[3] are missing. Only the last comma is ignored.
|
1 |
var myList = ['home', , 'school', , ]; |
Object Literal
An object literal is a list of zero or more pairs of property names and associated values of an object, enclosed in curly braces ({}).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
var sales = 'Toyota'; function carTypes(name) { if (name === 'Honda') { return name; } else { return "Sorry, we don't sell " + name + "."; } } var car = { // The first element of the car object defines a property, myCar, // and assigns to it a new string, "Saturn" myCar: 'Saturn', // the second element, the getCar property, // is immediately assigned the result of invoking the function (carTypes("Honda")) getCar: carTypes('Honda'), // the third element, the special property, // uses an existing variable (sales). special: sales }; console.log(car.myCar); // Saturn console.log(car.getCar); // Honda console.log(car.special); // Toyota |
Additionally, you can use a numeric or string literal for the name of a property or nest an object inside another. The following example uses these options.
|
1 2 3 4 |
var car = { manyCars: {a: 'Saab', 'b': 'Jeep'}, 7: 'Mazda' }; console.log(car.manyCars.b); // Jeep console.log(car[7]); // Mazda |
console.log(unusualPropertyNames.”); // SyntaxError: Unexpected string
console.log(unusualPropertyNames[”]); // An empty string
console.log(unusualPropertyNames.!); // SyntaxError: Unexpected token !
console.log(unusualPropertyNames[‘!’]); // Bang!
|
1 2 3 4 5 6 7 8 9 |
var unusualPropertyNames = { '': 'An empty string', '!': 'Bang!' } console.log(unusualPropertyNames.''); // SyntaxError: Unexpected string console.log(unusualPropertyNames['']); // An empty string console.log(unusualPropertyNames.!); // SyntaxError: Unexpected token ! console.log(unusualPropertyNames['!']); // Bang! |
Variables
Declaration: The variable is registered using a given name within the corresponding scope (explained below – e.g. inside a function).
Initialization: When you declare a variable it is automatically initialized, which means memory is allocated for the variable by the JavaScript engine.
Assignment: This is when a specific value is assigned to the variable.
Declaration Types
Note: while varhas been available in JavaScript since its initial releast, letand const are only available in ES6 (ES2015) and up.
|
1 2 3 4 5 |
var x; // Declaration and initialization x = "Hello World"; // Assignment // Or all in one var y = "Hello World"; |
This declaration is probably the most popular, as there was no alternative until ECMAScript 6. Variables declared with var are available in the scope of the enclosing function.
Example:
|
1 2 3 4 5 |
function sayHello(){ var hello = "Hello World"; return hello; } console.log(hello); |
If there is no enclosing function, they are available globally.’
|
1 2 3 4 5 |
var hello = "Hello World"; function sayHello(){ return hello; } console.log(hello); |
// https://stackoverflow.com/questions/36797206/what-is-the-symbol-primitive-data-type-in-javascript?noredirect=1&lq=1
They prevent using a simple string to reference the field, so only consumers with the symbol can gain access.
So consumers can’t just create a string and access stuff from the object.
In general, symbols are intended as a replacement for magical names. Rather than having a properties simply called ‘foo’, you can allocate a symbol const foo = Symbol() and pass that selectively.
Symbol Type
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var map = {}; var symbol1 = Symbol("prop"); var symbol2 = Symbol("prop"); // same name, different instance – so it's a different symbol! map[symbol1] = 1; map[symbol2] = 2; // doesn't override the previous symbol's value console.dir(symbol1) console.dir(symbol2) // even though string is same, symbol object is unique console.log(map[symbol1]); // key is symbol1 console.log(map[symbol2]); // key is symbol2 |