ref – https://www.youtube.com/watch?v=i3Mwcphtz4w
Static Rendering
It will then produce something like this:
|
1 2 3 4 5 6 7 8 9 |
@using Sitecore.Mvc @using Sitecore.Mvc.Presentation @model RenderingModel @{ } <div> </div> |
Enter code for when we use the @Model object. The @Model object is a representation of the template data that we create under Content.
@Model’s field properties include the fields that you specify in your Data Template. Let’s see how it works.
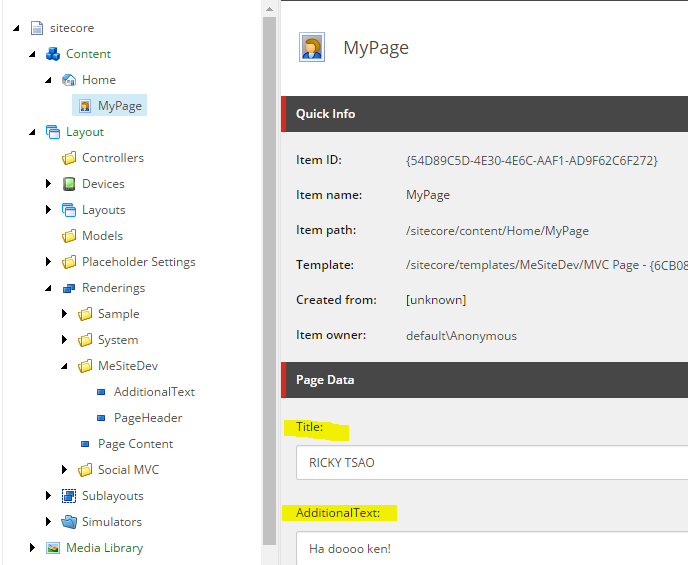
Say in your data template fields, you have title and AdditionalText

We can display the field in our cshtml by using @Html.Sitecore().Field(“field_name”)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
@using Sitecore.Mvc @using Sitecore.Mvc.Presentation @model RenderingModel @{ } <h3>This is the PageHeader.cshtml</h3> <div> <b>Location of this file at - C:\Users\Ricky_Tsao\Desktop\PersonalSite\MeSite.Web\Views\PageHeader.cshtml</b>\ <p> @Model.Item.Name has a title of EDITABLE IN EXPERIENCE EDITOR: @Html.Sitecore().Field("Title") </p> </div> |
Setting up the Layout attached to your Data Template
The page you create in Content uses a Data Template. When you create your Data Template, you specify which layout you it to use.
In our case, we created a layout DefaultMVCLayout, and we use that. It corresponds to the DefaultMVCLayout.cshtml in our Visual Studios. Let’s place our Rendering in that layout file.
We can statically bind our PageHeader.cshtml to the layout by using @Html.Sitecore().ViewRendering
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
@using Sitecore.Mvc @* @using Sitecore.Mvc.Analytics.Extensions *@ @{ Layout = null; } <!DOCTYPE html> <html> <head> <title>@Html.Sitecore().Field("title", new { DisableWebEdit = true })</title> </head> <body> <b>DefaultMVCLayout.cshtml</b> <div style="color: forestgreen"> <h4>Statically Bind a View Rendering</h4> @Html.Sitecore().ViewRendering("../PageHeader.cshtml"); </div> <h1>@Html.Sitecore().Field("Title")</h1> <div> @Html.Sitecore().Placeholder("main") </div> </body> </html> |
Dynamic Rendering
Dynamic rendering involves using a Placeholder instead. In that Placeholder, you can specify what kinds of renderings to enter. That way, you can enter all different sorts of headers, footers, menus….etc.
@Html.Sitecore().Placeholder(“placeholder_name”)
|
1 2 3 4 5 6 7 8 |
<div style="color: indianred"> <h4>Dynamic Binding</h4> <h1>@Html.Sitecore().Field("Title")</h1> <div> @Html.Sitecore().Placeholder("content") </div> </div> |
Controller Rendering
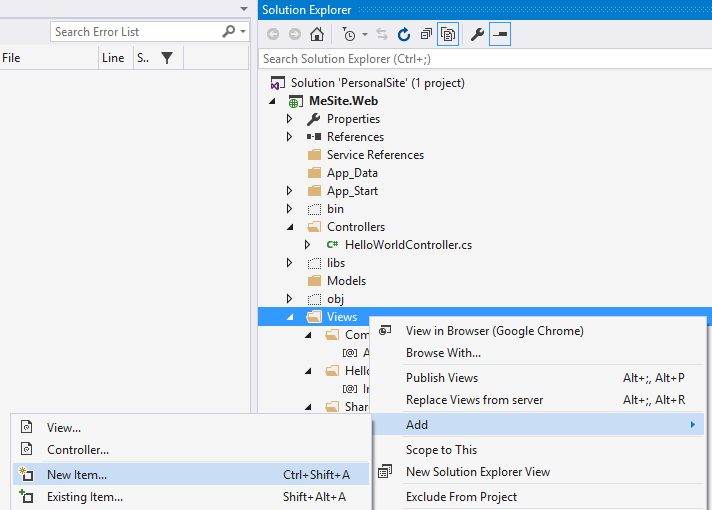
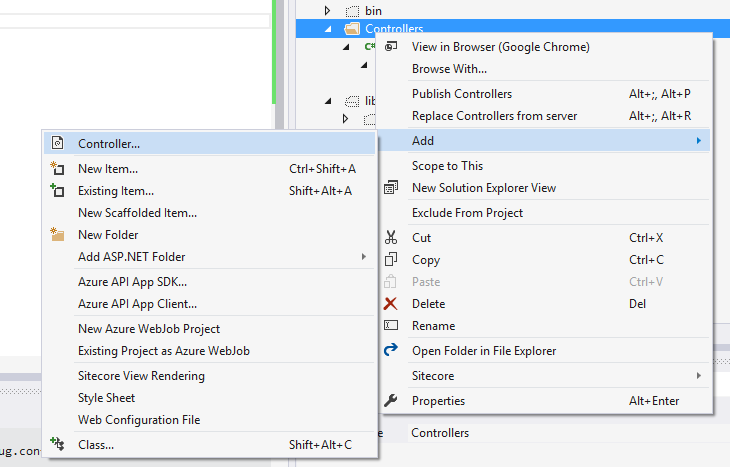
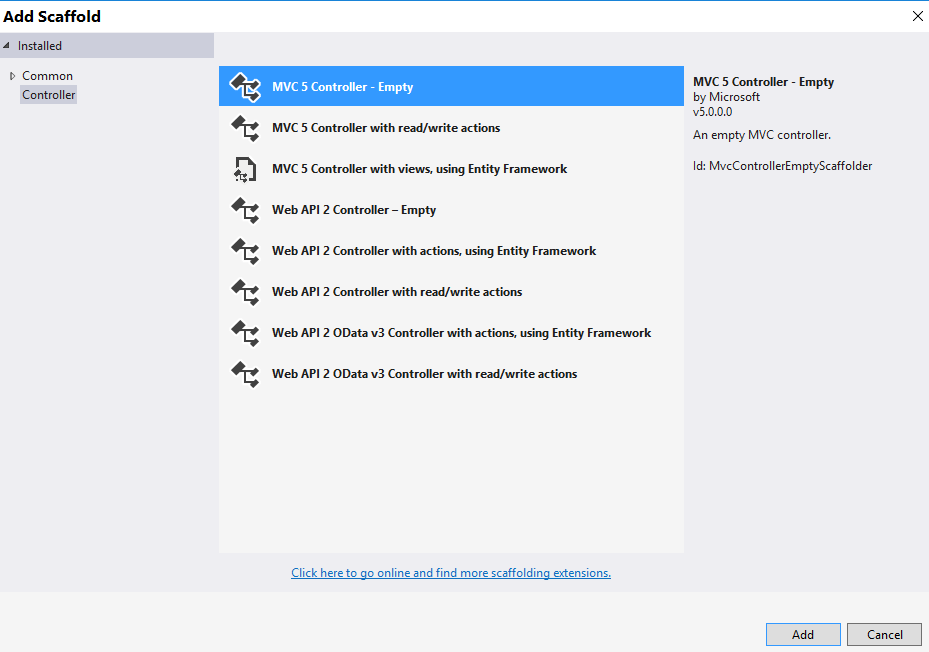
First of all, create a controller. Right click on the folder controller.
Type in your controller name say HelloWorldController
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MeSite.Web.Controllers { public class HelloWorldController : Controller { // GET: HelloWorld public ActionResult Index() { return View(DateTime.Now); } } } |
That controller only has one method called Index. Pass in a parameter DateTime.Now. Which is a static method to get the current time.
Create View for the Controller
Under your Views folder, you will see that a folder is automatically created called HelloWorld.
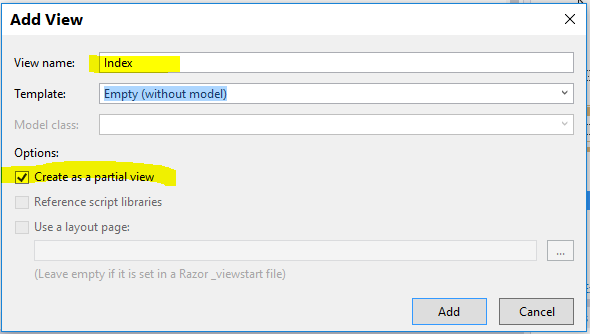
Right click on the folder, Add > View. Call it Index. Make sure Create as partial View is checked.
Then insert code to show the current time.
|
1 2 3 |
@model DateTime <p>Hello from the controller - today's date is @Model.ToShortTimeString()</p> |
Make Sitecore aware this controller exists.
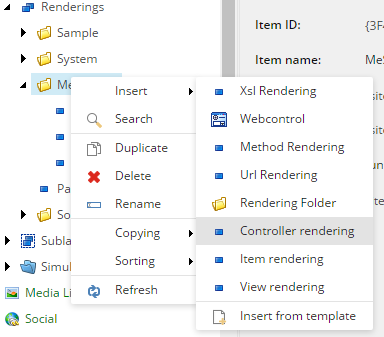
right click Rendering > Insert > Controller Rendering.
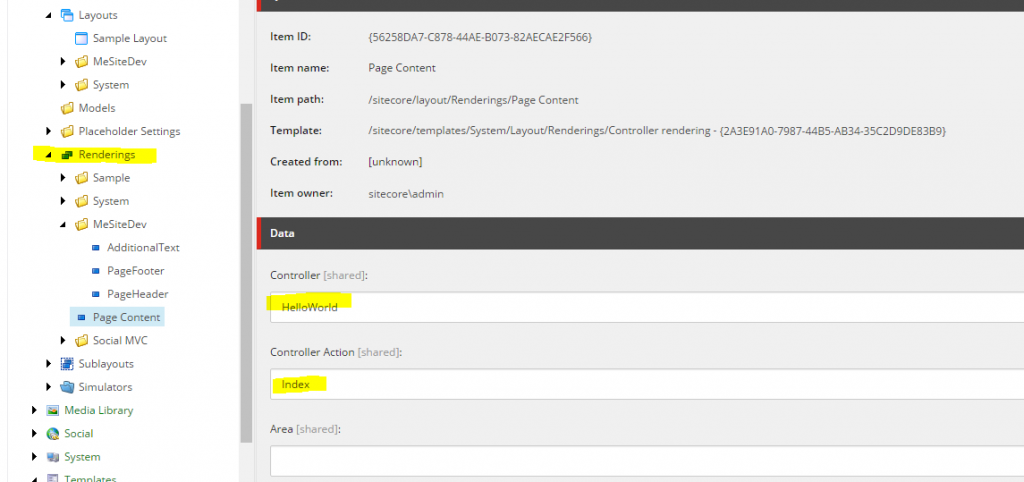
Call it Page Content
Then under Controller, call it HelloWorld WITHOUT THE word CONTROLLER!
When you encounter this rendering, I want you to execute this Controller and return this Action.
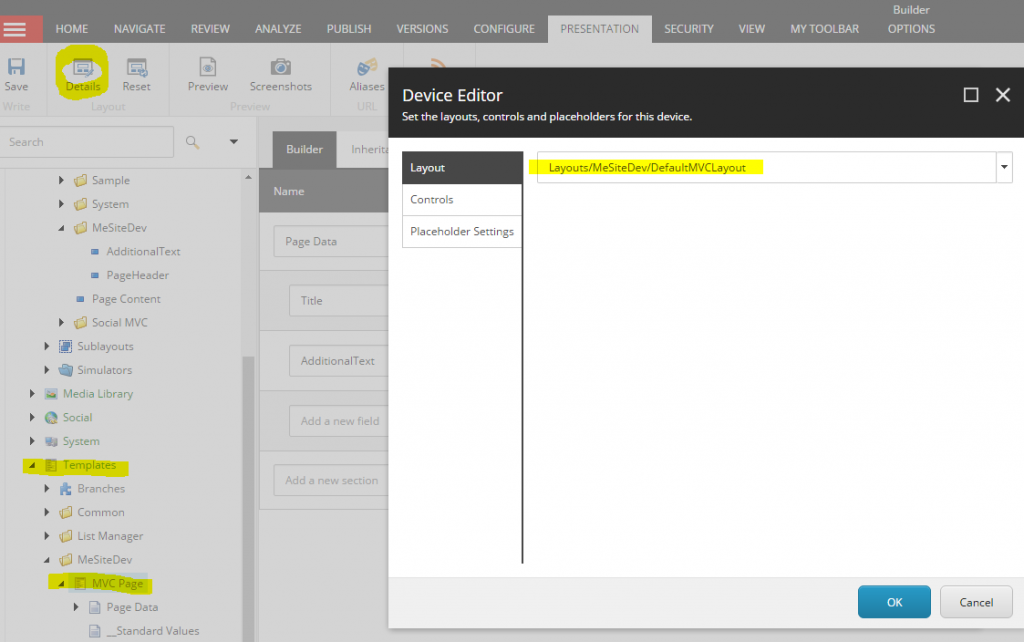
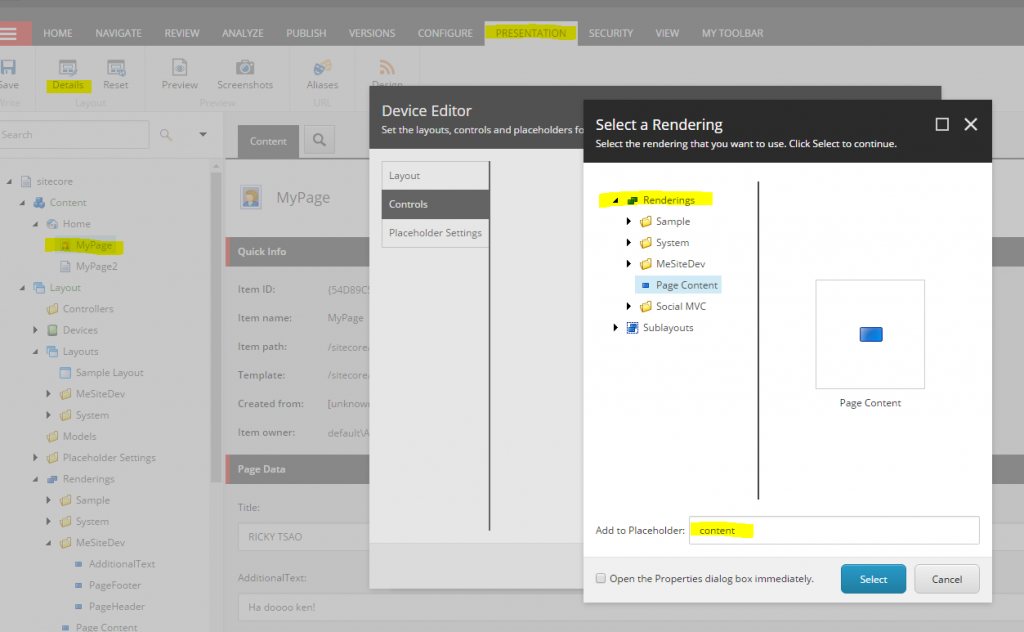
After the controller, let’s go and add this to our Content Page’s presentation details. Click on your content page. Then click on ‘Presentation’ tab.
On the ribbon, click Details.
We add the controller to the page layout that is used by our ‘Content Page’
We add a Control, and add our controller as shown.
Then we add it to the placeholder ‘content’.
Then publish.
Make sure you deploy your files in Visual Studios.
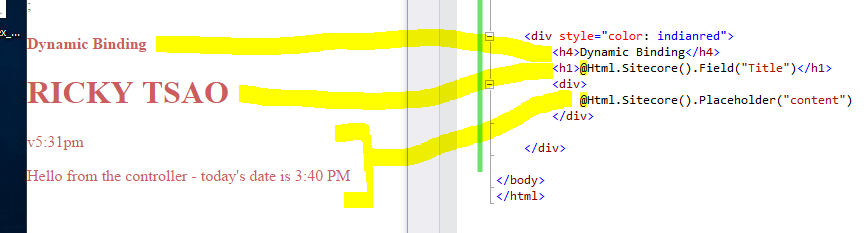
Then you’ll see that DefaultMVCLayout.cshtml, you can see that the code we put in there matches what we have on the output.
ref – https://www.youtube.com/watch?v=dW_rQp9bMmE