Sitecore installation
Use the SIM to install a sitecore instance onto your computer.
Name it “mesite”.
A page within Sitecore is assigned one layout to control what the page looks like.
Placeholders are added onto layouts.
Components are dropped into placeholders.
Create a Visual Studio Solution
File > New > Project.
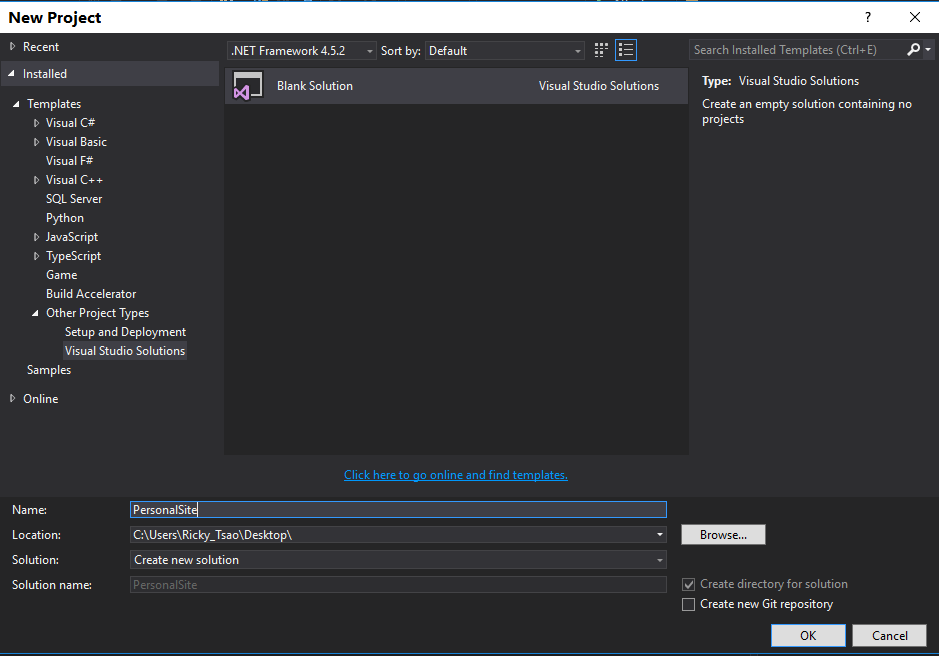
In the left pane, select: Installed > Templates > Other Project Types > Visual Studio Solutions.
With that selected, in the middle, select Blank solution.
Give your solution a name, such as PersonalSite, and specify a location.
Give a location on your Desktop, such as
E:\Users\YourName\Desktop
Click OK.
Under Empty Solution, add Web Project
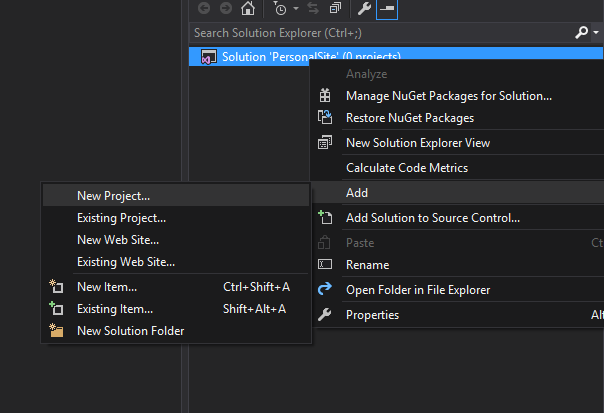
Right click the solution, and select:
Add > New Project.
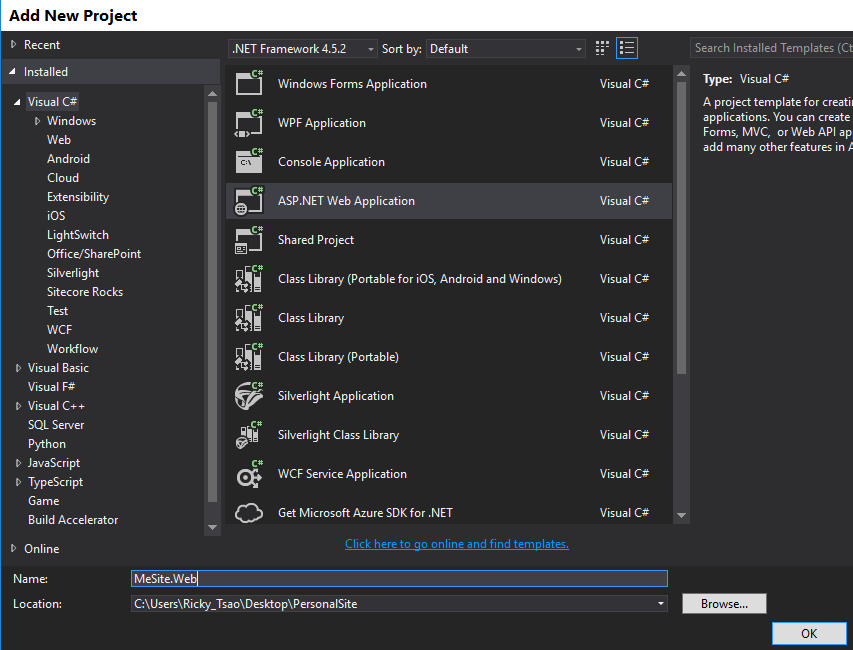
In the Add New Project dialog, select ASP.NET Web application and give it a name.
I chose to call it MeSite.Web
click OK.
This will then open eh ASP.NET Project dialog. Select the Empty ASP.NET Template and check the MVC box down below. This will result in an empty ASP.NET MVC web site.
From your Visual Studio Solutions, add reference to Sitecore’s DLL files
Copy Sitecore.Kernel.dll and Sitecore.Mvc.dell from /bin of the Sitecore mesite installation.
ex:
C:\inetpub\wwwroot\mesite\Website\bin
Go to C:\Users\YourName\Desktop\PersonalSite\MeSite.Web directory.
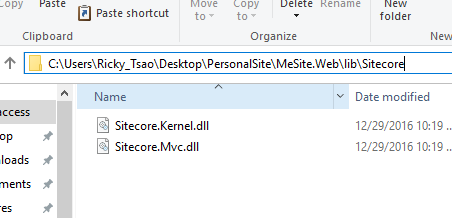
Create a folder called libs. Inside libs, create Sitecore.
ex:
C:\Users\YourName\Desktop\PersonalSite\MeSite.Web\libs\Sitecore
Paste the Sitecore.Kernel.dll and Sitecore.Mvc.dell files into this Sitecore folder.
Back in Visual Studio, right-click References > Add Reference.
In the Reference Manager dialog, click the Browse button, and navigate to
C:\Users\YourName\Desktop\PersonalSite\MeSite.Web\libs\Sitecore. You’ll see the .dll files that you’ve just pasted. Select them both, and click Add. Click OK.
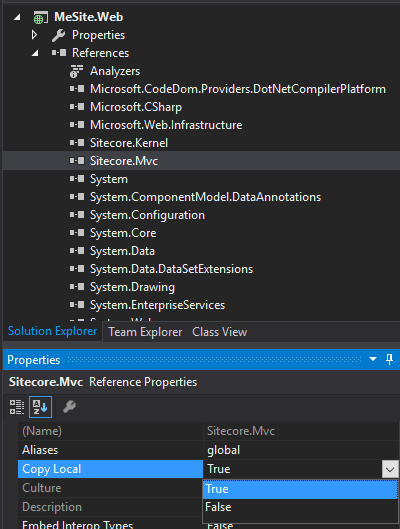
Once the ferences have been added, right click each of the references, and select Properties. Set the property Copy Local to False.
The copy the contents of the Web.config Views/web.config from
C:\inetpub\wwwroot\mesite\Website and paste them into
their corresponding files/folders in the Visual Studio solution.
C:\Users\YourName\Desktop\Projects\Personalsite\MeSite.Web
In the your Visual Solution web directory, you will see a folder called App_Start. It has a RouteConfig.cs file. In the RegisterRoutes method, remove the default route, and replace with:
|
1 2 3 4 5 6 7 8 9 10 |
namespace MeSite.Web { public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); } } } |
Finally, in the Visual Studio solution, open the Global.asax.cs file and change the base class of MvcApplication from System.Web.HttpApplication to Sitecore.Web.Application.
should look like this:
|
1 2 3 4 5 6 7 8 9 10 11 |
namespace MeSite.Web { public class MvcApplication : Sitecore.Web.Application { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); RouteConfig.RegisterRoutes(RouteTable.Routes); } } } |
Open up a browser, type http://mesite/sitecore
and you should see the working site. Enter admin/b to log in.
http://mesite/sitecore
log in with admin/b
Once you’re logged in, click on Content Editor.
Create Layout: Generate .cshtml file
First things’s first. We must create a layout for our Data Template. We insert Data Templates onto a page to use. But a Data Template needs a certain layout to render everything. Thus, we need to create the layout. And that layout matches up with a .cshtml file.
Notice the tree on the left side, navigate to /sitecore/Layout/Layouts
Right click on the Layout Item and Create a new Layout Folder. Name that folder
MeSiteDev.
Creating the MVC Layout in Sitecore’s Content Editor
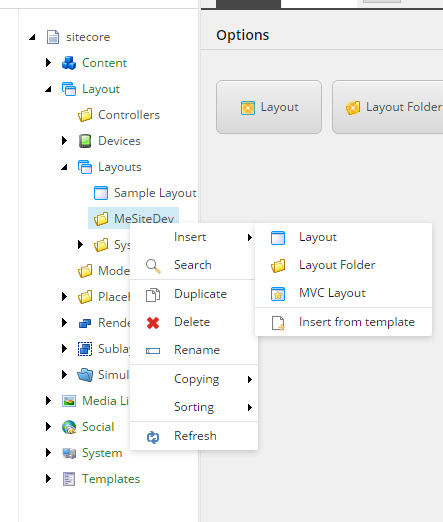
Right click that MeSiteDev folder and choose Insert > MVC Layout. We’ll name this layout DefaultMVCLayout. Click Next. When asked for a Layout location, select MeSiteDev and click Next.
Then, it will ask you for the location to place the .cshtml file. This .cshtml file location will correspond to the location in Visual Studios.
We can save it at /Views/Shared.
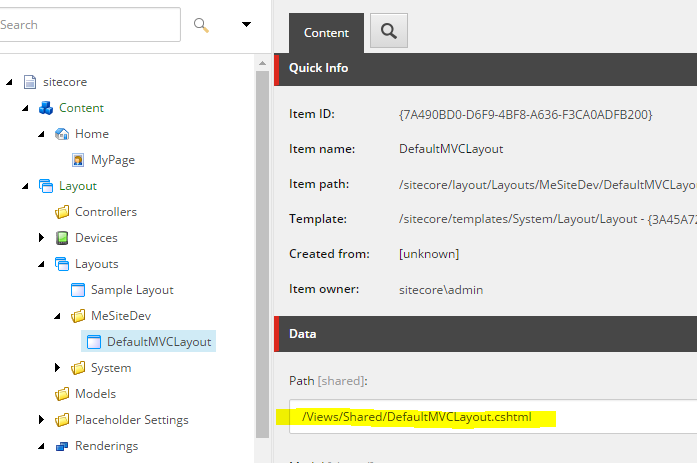
Click on DefaultMVCLayout. Look at ‘Data’ section. You will see then see that the path is /Views/Shared/DefaultMVCLayout.cshtml
. Go to your Visual Studio, and view the file at the same location.
When you clicked create MVCLayout, it created DefaultMVCLayout.cshtml at c:\inetpub\wwwroot\mesite\Website\Views\Shared\
Open up c:\inetpub\wwwroot\mesite\Website\Views\Shared\DefaultMVCLayout.cshtml and copy all the contents
Create DefaultMVCLayout.cshtml in Visual Studio to Match Sitecore
Because Sitecore created DefaultMVCLayout.cshtml at /Views/Shared, we have to match that in Visual Studios.
Go to your Visual Studios, under Views, create Shared folder, so that we have /Views/Shared directory.
Then, right click on Shared folder, Add > View and name it DefaultMVCLayout. Be sure to UNCHECK “use a layout page” option.
Thus, in Visual Studios, we have:
C:\Users\Ricky_Tsao\Desktop\PersonalSite\MeSite.Web\Views\Shared\DefaultMVCLayout.cshtml
At the sitecore site, we have:
C:\inetpub\wwwroot\mesite\Website\Views\Shared\DefaultMVCLayout.cshtml
But how does what you prorgram into Visual Studio gets reflected in Sitecore?
When you do a publish in Visual Studios, the contents from your Visual Studio’s DefaultMVCLayout.cshtml
gets copied into Sitecore site’s DefaultMVCLayout.cshtml
Paste Sitecore’s generated cshtml into your Visual Studio created file
Paste what you copied from c:\inetpub\wwwroot\mesite\Website\Views\Shared\DefaultMVCLayout.cshtml
and copy it into your newly created DefaultMVCLayout views in your Solution Explorer.
Save All in Visual Studios.
Now that we have a layout, we can Create a Data Template
The concept is, when you create a page, you insert Data Templates. Within Data Templates, you have placeholders. And in placeholders,
you insert components.
Go back to Content Editor within Sitecore. Create new Data Template that we’ll use with our new page.
In the left pane of Content Editor, sitecore > templates
Right click on Templates and Insert > Template Folder.
Name this folder MeSiteDev.
Right click MeSiteDev and choose Insert > New Template. Name this template MVC Page, and click Next.

When it asks for location, select the MeSiteDev template folder we just created and click Next.
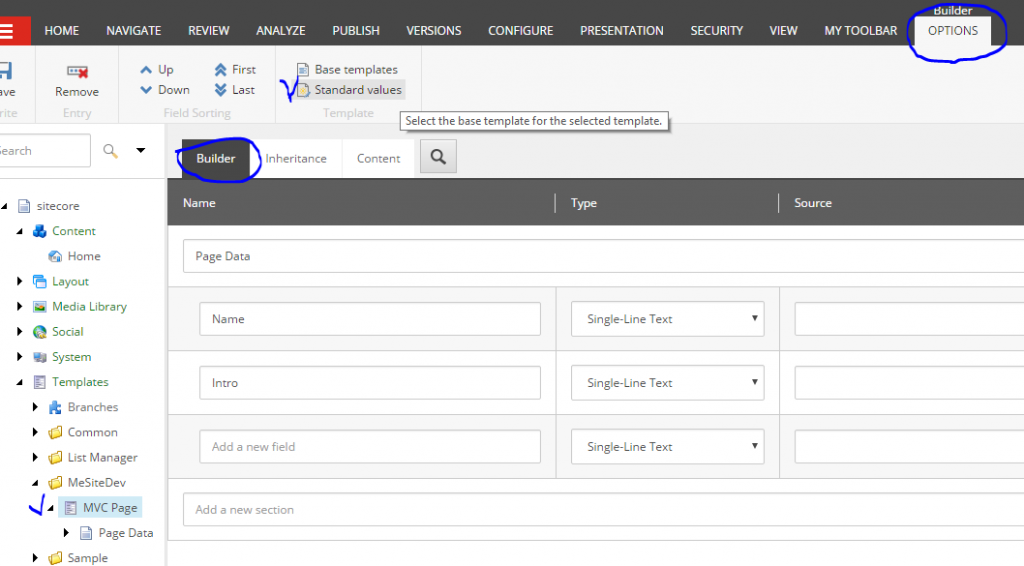
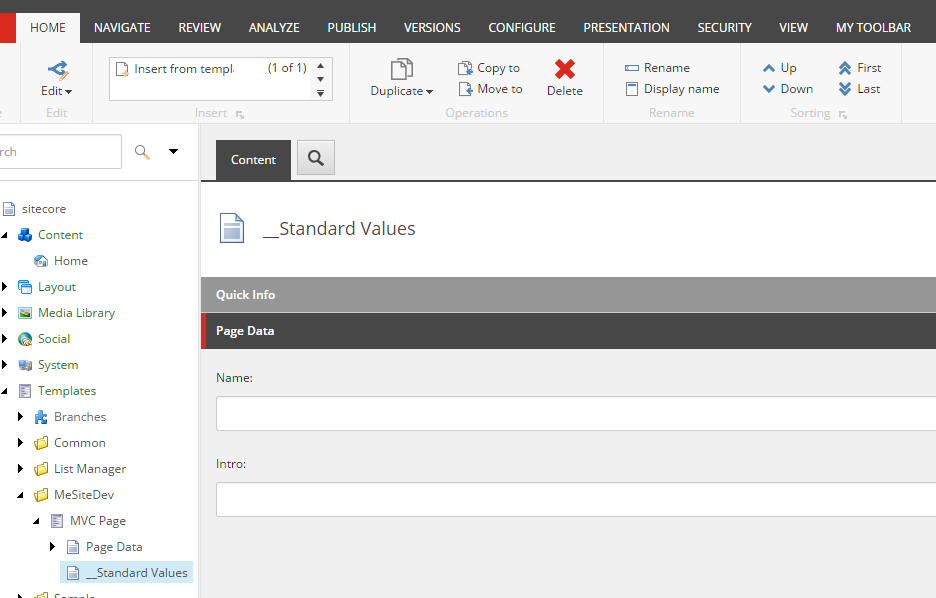
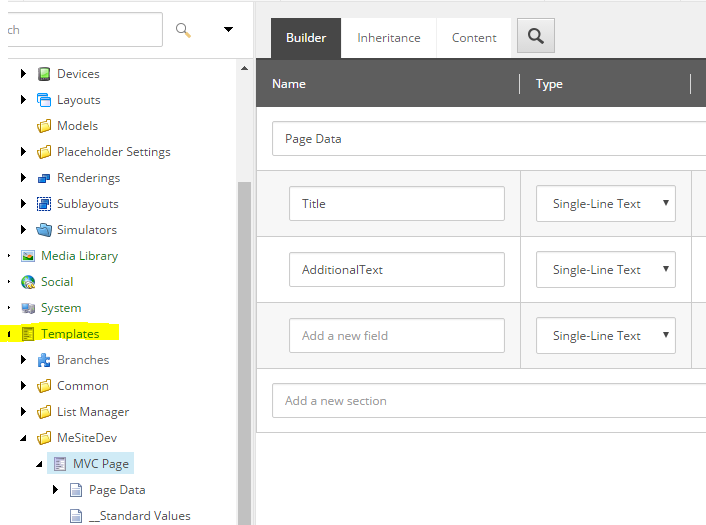
After creating this template, look at the Builder.
You’ll notice Builder. Then under Section, enter “Page Data”.
Then you can create new fields.
Let’s create two new fields:
- Title
- AdditionalText
Leave their type as “single-line text”.
Once you are done, click Save.
Standard Values
When an item is created from a template, standard values set the defaults for the metadata and/or presentation details.
In detail, standard values are a way of having default or fallback values for fields in Sitecore, meaning that when items are created, you can specify a field value that should be used by default. This does not only account for custom fields you build, but also standard fields in Sitecore such as presentations and insert options. This means that you can specify a value on the standard values, and when you create a new item which inherits from this template, it will by default use the values specified on the standard values.
With the Builder tab selected on your MVC Page template, click the Options tab in the ribbon, then click on the Standard Values button. This will create a Standard Values item for your new MVC Page Template.
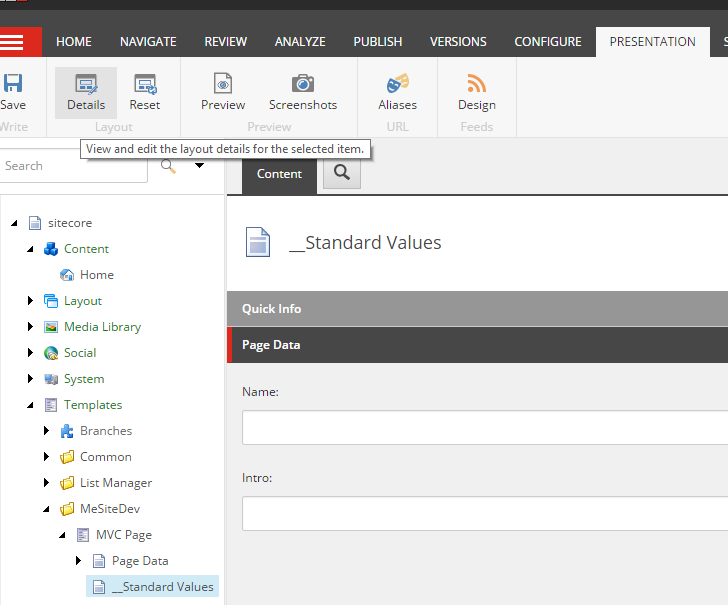
Setting a Layout to your Template
Now select the __Standard Values item below the MVC Page template item. Select the Presentation tab in the ribbon and click on Details button to open the Layout Details dialog.
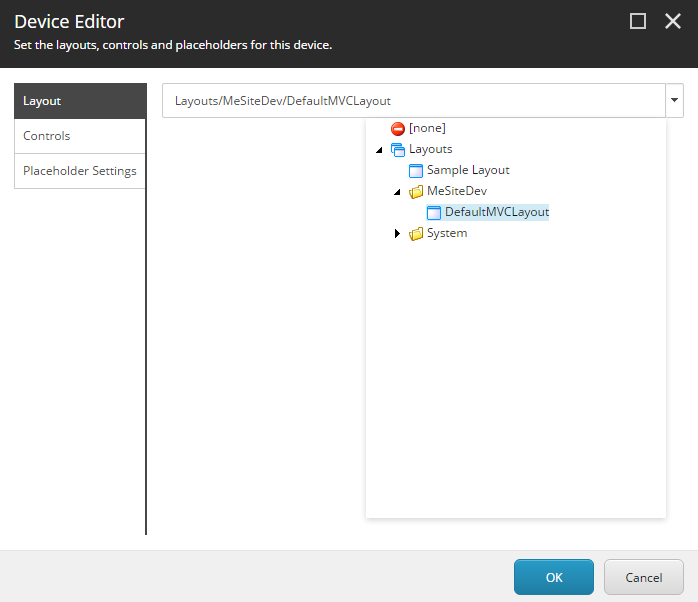
On the Shared Layout tab, to the right of the Default device profile, click on the Edit link. This will open the Device Editor dialog. On the Layout tab of Device Editor dialog, click on the drop down arrow to the right and select the DefaultMVCLayout layout that you created earlier. Click OK, and OK again on the Layout Details dialog. Save your changes.
the last step is to add a Placeholder item for the main placeholder in our DefaultMVCLayout.
Adding Placeholder “main” into your Layout
So we have a MVC layout. What we want to do is to organize certain placeholders in our layout and allow users to load in different components.
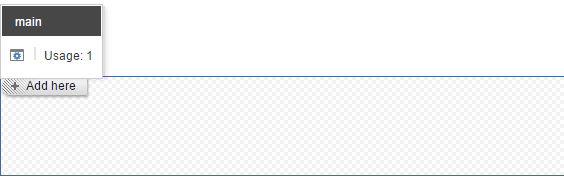
These placeholders look like this:
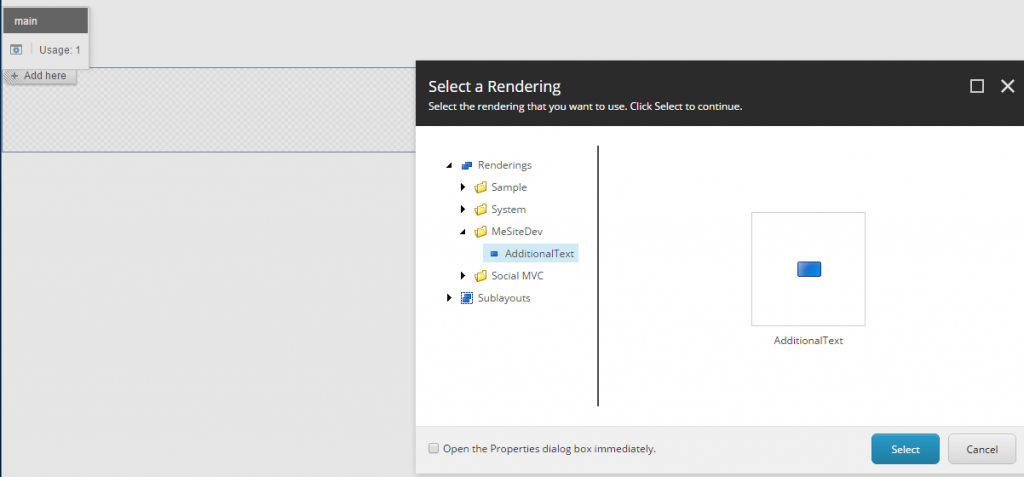
When a user starts adding pages, they will see the layout, and within the layout, they will see different placeholders for them to add components. When they hover their mouse over these placeholders, it will allow them add renderings like so:
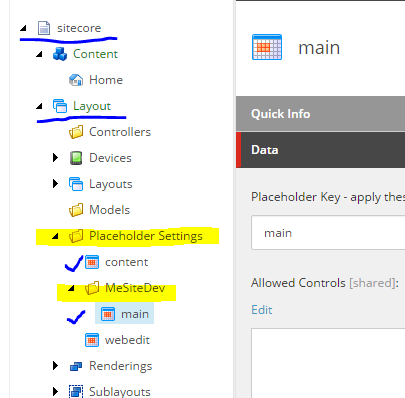
Navigate to sitecore > Layouts > Placeholder Settings.
right click on Placeholder Settings
Insert > Placeholder Settings folder
Name it MeSiteDev and click OK.
right click on the new MeSiteDev folder and select Insert > Placeholder.
Name it main, then click OK.
The “main” placeholder corresponds to the @Html.Sitecore.Placeholder(“main”)
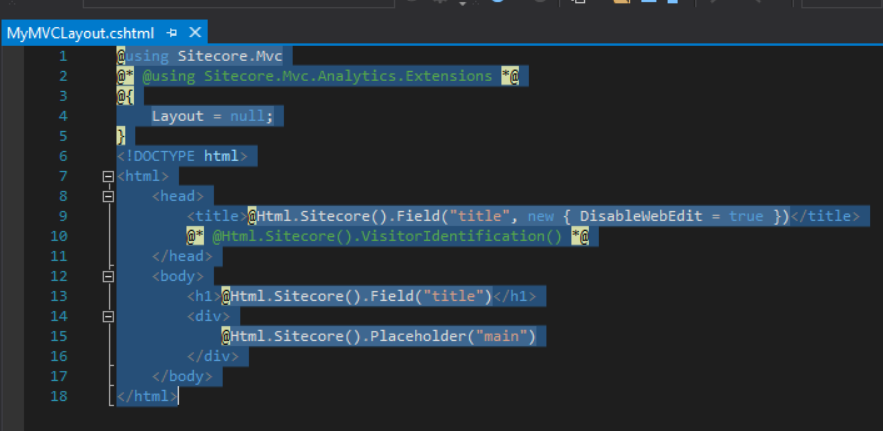
In your Visual Studios, Views > Shared > DefaultMVCLayout.cshtml, you’ll see
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<html> <head> <title>@Html.Sitecore().Field("title", new { DisableWebEdit = true })</title> @* @Html.Sitecore().VisitorIdentification() *@ </head> <body> <h1>@Html.Sitecore().Field("title")</h1> <div> @Html.Sitecore().Placeholder("main") </div> </body> </html> |
You can see how your placeholder “main” is used in the DefaultMVCLayout.cshtml
This is how Sitecore knows how to associate renderings with placeholders in MVC views so they are rendered in the right place within the placeholder in the MVC view.
Creating the Component: Add a View (Rendering) in Visual Studios
Now that we have a placeholder “main” to put a component, let’s build our first component.
This component will only render some text, that a user will enter in the Experience Editor.
The component we build now will retrieve the content from the user, and then render it.
1) Creating component that will retrieve user data: The View
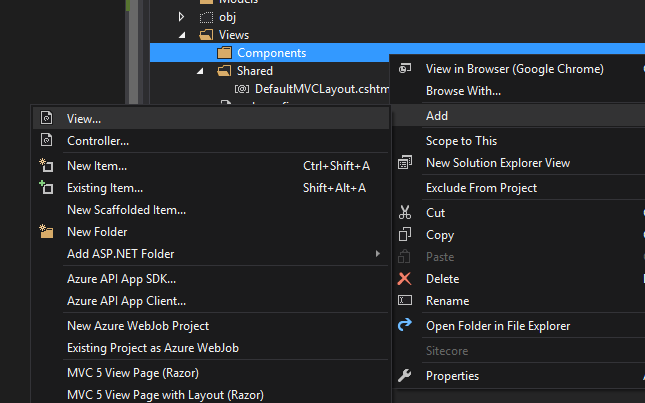
In MeSiteDev.Web project, right click on the Views folder and select Add > New Folder. Name it Components.
Right click on the Components folder and select Add > View. Name the view AdditionalTextView, and then click Add.
You will see the View with some basic c sharp and HTML set up. It uses c sharp and HTML to render code, sitecore fields, and such.
Use Sitecore’s API to insert the “AdditionalText” field.
|
1 |
@Html.Sitecore().Field("AdditionalText") |
Make sure you put in some log statements so you know where this view is being rendered. Your final code should look something like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>AdditionalTextView</title> </head> <body> <b> Visual Studios - Views/Components/AdditionalTextView.cshtml</b> <div> @Html.Sitecore().Field("AdditionalText") </div> </body> </html> |
save this view.
2) Create View Rendering item in Sitecore and point it to our View
In Sitecore, open the Content Editor, in left pane, sitecore > layouts > Renderings.
Right-click on the Renderings item, select Insert > Rendering Folder. Name this folder MeSiteDev.
Right click on MeSiteDev rendering folder and select Insert > View Rendering. Name it AdditionalText. Press OK.
In the Data section, type the following into the Path field: /Views/Components/AdditionalTextView.cshtml
WARNING: If you do not put the correct PATH, you will get an “Unknown error occured”, when you try to insert a component into your placeholder
Save your changes.
This is to match up with what we just did in Visual Studio.
Deploy to Sitecore
In Visual Studio,
View > ToolBars > Web One Click Publish (make sure its checked)
click on the drop down box that says “Create Publish Settings”
If its checked, you’ll see the Publish dropbox.
click “New Custom Profile”
Name new profile Local. Click OK.
For Publish Method, change option to File System.
Select web root as your Target Location. Should be something like c:\inetpub\wwwroot\mesite\Website
Click Next, and change Configuration option to Debug. Click Publish.
In action! Create your Page!
First, we will add the MVC template that we created earlier.
In the left pane of the Content Editor, navigate to sitecore > content > Home.
Right click on Home and select Insert > Insert from Tempalte
This will open the Insert from Template dialog.
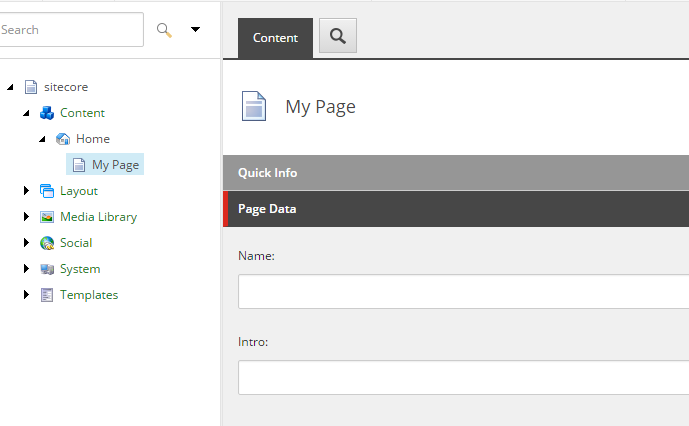
Select the Templates > MeSiteDev > MVC Page template, name it MyPage and click Insert.
You’ve now created the page template for others to use!
Having users enter data
In the Page Data section, fill in some text in the Title and AdditionalText fields
Click Save.
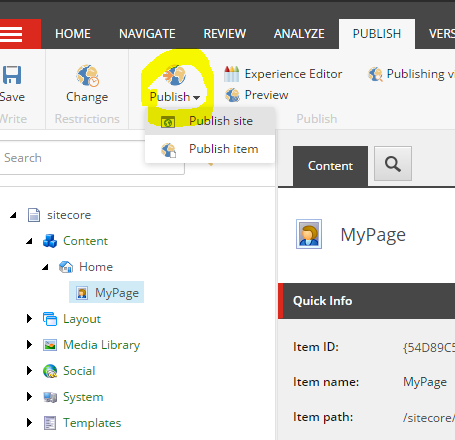
Publish it via publish tab.
Once its published, make sure your page is selected in the left pane. Then, click on Experience Editor. Sitecore will open everything for you,
and you’ll see your layout, along with the placeholder.
..and there’s a place holder with the name “main” there. The reason why its like that is because
in Visual Studio, Views/Shared/DefaultMVCLayout.cshtml, what you laid out there in the source file is what you see.
WARNING: If you do not put the correct PATH, you will get an “Unknown error occured”, when you try to insert a component into your placeholder
you had the “title” field show between h1 tags
|
1 |
<h1>@Html.Sitecore().Field("title")</h1> |
You placed your Placeholder called “main” inside a div
|
1 2 3 |
<div> @Html.Sitecore().Placeholder("main") </div> |
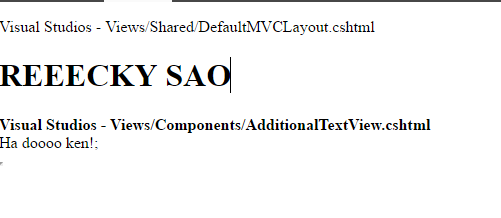
Also, look at the log text you put in there, from there you can see that the file generated is from Visual Studios’s
Views/Shared/DefaultMVCLayout.cshtml file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
@using Sitecore.Mvc @* @using Sitecore.Mvc.Analytics.Extensions *@ @{ Layout = null; } <!DOCTYPE html> <html> <head> <title>@Html.Sitecore().Field("title", new { DisableWebEdit = true })</title> @* @Html.Sitecore().VisitorIdentification() *@ </head> <body> <p>Visual Studios - Views/Shared/DefaultMVCLayout.cshtml</p> <h1>@Html.Sitecore().Field("title")</h1> <div> @Html.Sitecore().Placeholder("main") </div> </body> </html> |
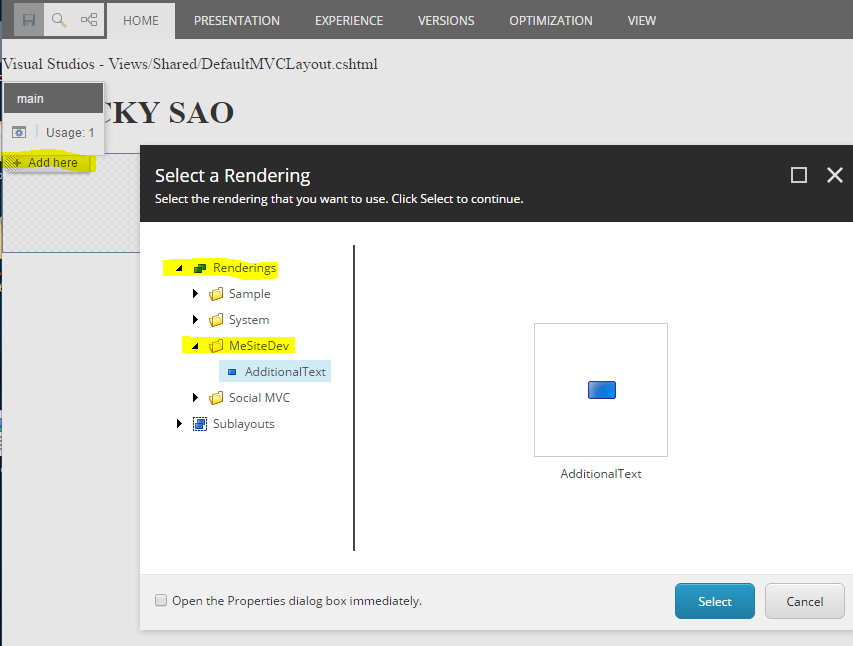
Go ahead and add in AdditionalText
Once it gets inserted, it will display the template .cshtml file from your Visual Studios at /views/Components/AdditionalTextView.cshtml
because that was the file you specified at Path in the Data Section when you created the MVCDefaultLayout
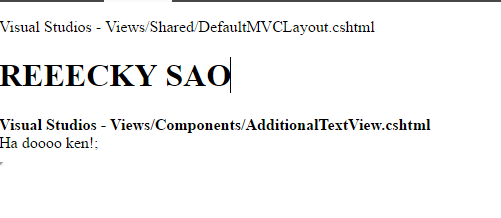
You will see the log of the file location from AdditionalTextView.cshtml. In the middle you will see that AdditionalTextView.cshtml displays your field “AdditionalText” via
|
1 |
@Html.Sitecore().Field("AdditionalText") |
Result:
Viewing Your Results
You can make text changes for Title.
After making your changes and happy that your site is ready. Make sure to save it. Then highlight by clicking on your page node on the left pane in Content Editor.
On the top ribbon bar,
Do a Smart Publish, and then click OK.
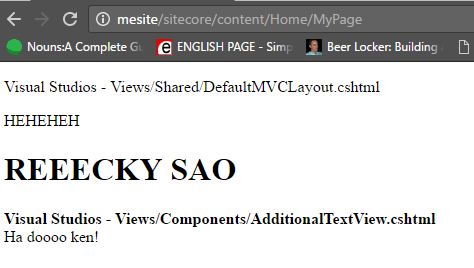
Then, open an Incognito browser:
http://mesite/sitecore/content/Home/MyPage