ref – http://chineseruleof8.com/code/index.php/2018/02/06/prototype-and-inheritance-in-js-non-class/
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/instanceof

|
1 2 3 4 5 6 7 8 9 10 11 12 |
let c = new CoverArticle( "story of the decade! yikes!", "Into the Wild", "Can you survive!", "http://locahost:8080/wolf.png", "wolf" ) c.coverArticleFormat(); // call function from CoverArticle prototype c.coverFormat("GQ"); // call function from Cover prototype c.print(); // call function from Image prototype |
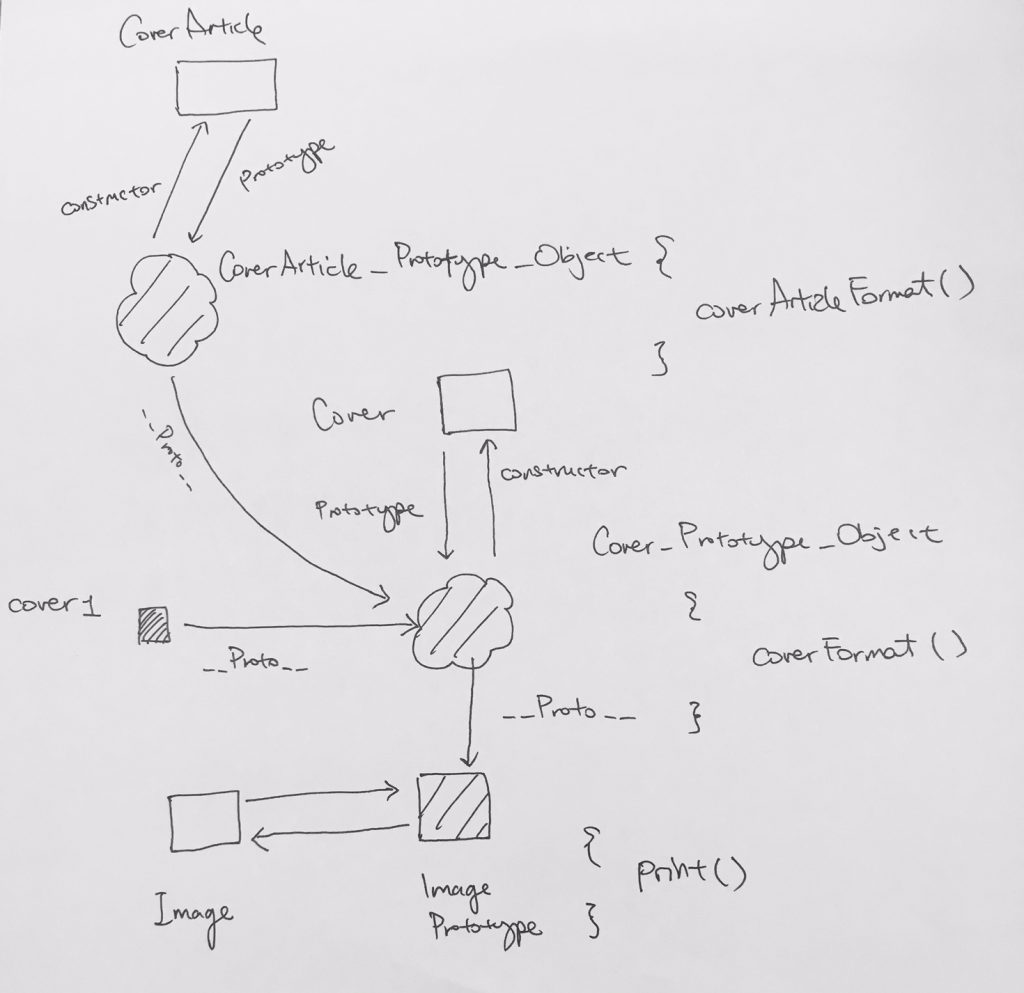
So we create an instance of CoverArticle called c.
It accesses its own prototype function coverArticleFormat.
It goes up the hierarchy one step and goes into Cover prototype where it accesses coverFormat.
It goes one more step to Image prototype, and accesses print.
Instance of lets you know if your object can access functionalities from the specified Constructor.
|
1 2 3 4 |
console.log(c instanceof CoverArticle) // true console.log(c instanceof Cover) // true console.log(c instanceof Image) // true console.log(c instanceof Object) // true |
Because instance c is at the highest level of the hierarchy. When it can’t find a functionality, it goes down to Cover Prototype Object. When it can’t find it there, it goes to Image Prototype, and fianlly Object Prototype. Hence, it can touch all Prototype Objects of the constructors. That’s why it is true.
When analyze the cover1 instance shown in the diagram, which of prototype Cover, we see that it can access its functionalities from its own Prototype Cover. It can go up to Image Prototype and Object Prototype. However, it ends there. It cannot go backwards and access CoverArticle prototype at all. Hence, false.
|
1 2 3 4 |
console.log(cover1 instanceof CoverArticle) // false console.log(cover1 instanceof Cover) // true console.log(cover1 instanceof Image) // true console.log(cover1 instanceof Object) // true |
isPrototypeOf
isPrototypeOf is a function on the Object Prototype that tests whether the parameter can check against the prototype.
So for example, if we have an instance of CoverArticle (like c) it can definitely touch Cover.
If we have instance of Cover (like cover1) obviously it touches Cover.
buddha, an instance of Image, only touches Image and Object. It cannot go backwards and check Cover Prototype Object. Thus, it will be false.
|
1 2 3 4 5 6 7 |
console.log("--isPrototypeOf--") console.log(Cover.prototype.isPrototypeOf(cover1)) // true console.log(Cover.prototype.isPrototypeOf(c)) // true console.log(Cover.prototype.isPrototypeOf(buddha)) // false console.log(Image.prototype.isPrototypeOf(buddha)) // true console.log(Object.prototype.isPrototypeOf(buddha)) // true |
ref – https://stackoverflow.com/questions/2464426/whats-the-difference-between-isprototypeof-and-instanceof-in-javascript
instanceof vs isPrototypeOf
instanceof and isPrototypeOf, they do the same thing, both traverse up the prototype chain looking for an specific object in it.
The difference between both is what they are, and how you use them,
isPrototypeOf is a function available on the Object.prototype object it lets you test if an specific object is in the prototype chain of another, since this method is defined on Object.prototype, it is be available for all objects.
instanceof is an operator and it expects two operands an object and a Constructor function, it will test if the passed function prototype property exists on the chain of the object (via the [[HasInstance]](V) internal operation, available only in Function objects).