Create the TableView
First, we create a tableView member variable in our ViewController
|
1 2 3 4 5 6 7 8 |
@interface ViewController () { UITableView * tableView; } @property(nonatomic) UITableView * tableView; @end |
Second, we declare its property, and synthesize
|
1 2 3 4 5 |
@implementation ViewController @synthesize tableView; ..... |
Then in the viewDidLoad, we allocate for the tableView and add it to the view hierarchy.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
- (void)viewDidLoad { [super viewDidLoad]; self.tableView = [[UITableView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, self.view.bounds.size.width, self.view.bounds.size.height) style:UITableViewStylePlain]; [self.view addSubview:self.tableView]; } |
Result:
We now have an empty table. However, it doesn’t do anything because we need to conform to the UITableViewDataSource to let it know what kind of data it should have and display.
Conforming to UITableViewDataSource
We need to modify the table to our liking by working with its data source delegate methods. We first make it our ViewController conform to the UITableViewDataSource delegate:
|
1 |
@interface ViewController () <UITableViewDataSource> |
Make sure you assign the dataSource
|
1 2 3 4 5 6 7 |
- (void)viewDidLoad { [super viewDidLoad]; ...... self.tableView.dataSource = self; ...... } |
After declaring the protocol, you’ll get warnings to implement the required methods:
Implement the required numberOfRowsInSection method. We say we want 8 rows
|
1 2 3 |
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 8; } |
Implement the required cellForRowAtIndexPath method. We tell the delegate that we want to draw our cell like standard but with certain text:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString * CellIdentifier = @"Primary-Cell"; UITableViewCell * cell = [self.tableView dequeueReusableCellWithIdentifier:CellIdentifier ]; if ( cell == nil ) { cell = [[ UITableViewCell alloc ] initWithStyle: UITableViewCellStyleValue1 reuseIdentifier: CellIdentifier ]; } cell.selectionStyle = UITableViewCellSelectionStyleNone; cell.textLabel.textColor = [UIColor purpleColor]; [cell textLabel].text = @"test"; cell.indentationLevel = 1.0f; return cell; |
Result:
Creating the Custom Cell
First, create MyCustomTableCell class:
MyCustomTableCell.h
|
1 2 3 4 5 6 |
@interface MyCustomTableCell : UITableViewCell @property (nonatomic, strong) UILabel * nameLabel; @property (nonatomic, strong) UIButton * doneButton; @end |
MyCustomTableCell.m
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
#import "MyCustomTableCell.h" @implementation MyCustomTableCell @synthesize nameLabel = _nameLabel; @synthesize doneButton = _doneButton; - (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { // configure control(s) self.nameLabel = [[UILabel alloc] initWithFrame:CGRectMake( 5, 10, 18, self.bounds.size.height/2)]; //self.nameLabel.textColor = [UIColor blackColor]; [self.nameLabel setBackgroundColor:[UIColor greenColor]]; self.nameLabel.font = [UIFont fontWithName:@"Arial" size:8.0f]; [self addSubview:self.nameLabel]; self.doneButton = [UIButton buttonWithType:UIButtonTypeContactAdd]; self.doneButton.frame = CGRectMake(self.bounds.size.width - 30.0f, 10.0f, 30.0f, 30.0f); [self.doneButton addTarget:self action:@selector(doneButtonPushed) forControlEvents:UIControlEventTouchUpInside]; [self addSubview:self.doneButton]; [self setBackgroundColor:[UIColor cyanColor]]; [self.contentView setBackgroundColor:[UIColor brownColor]]; } return self; } -(void)doneButtonPushed { NSLog(@"done button pushed!"); } - (void)awakeFromNib { // Initialization code } - (void)setSelected:(BOOL)selected animated:(BOOL)animated { [super setSelected:selected animated:animated]; // Configure the view for the selected state } @end |
In your UIViewController, let’s change the cellForRowAtIndexPath method so that it takes our custom cell:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString * CellIdentifier = @"Custom-Cell"; MyCustomTableCell * cell = (MyCustomTableCell *)[self.tableView dequeueReusableCellWithIdentifier:CellIdentifier]; if (cell == nil) { cell = [[MyCustomTableCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier]; } cell.selectionStyle = UITableViewCellSelectionStyleNone; cell.textLabel.textColor = [UIColor purpleColor]; cell.detailTextLabel.textColor = [UIColor orangeColor];; cell.indentationLevel = 1.0f; [cell textLabel].text = @"testing 1 2 3"; cell.nameLabel.text = @"RT"; return cell; } |
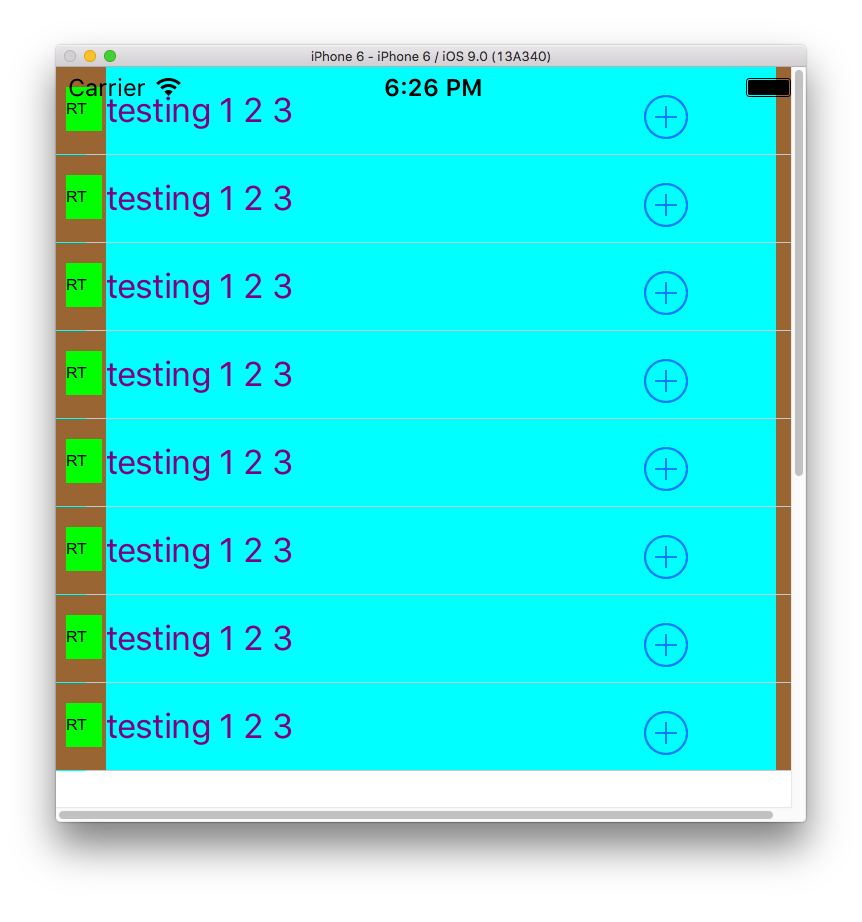
Result: