Put recent orders as the next item in the widget array.
home_screen.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
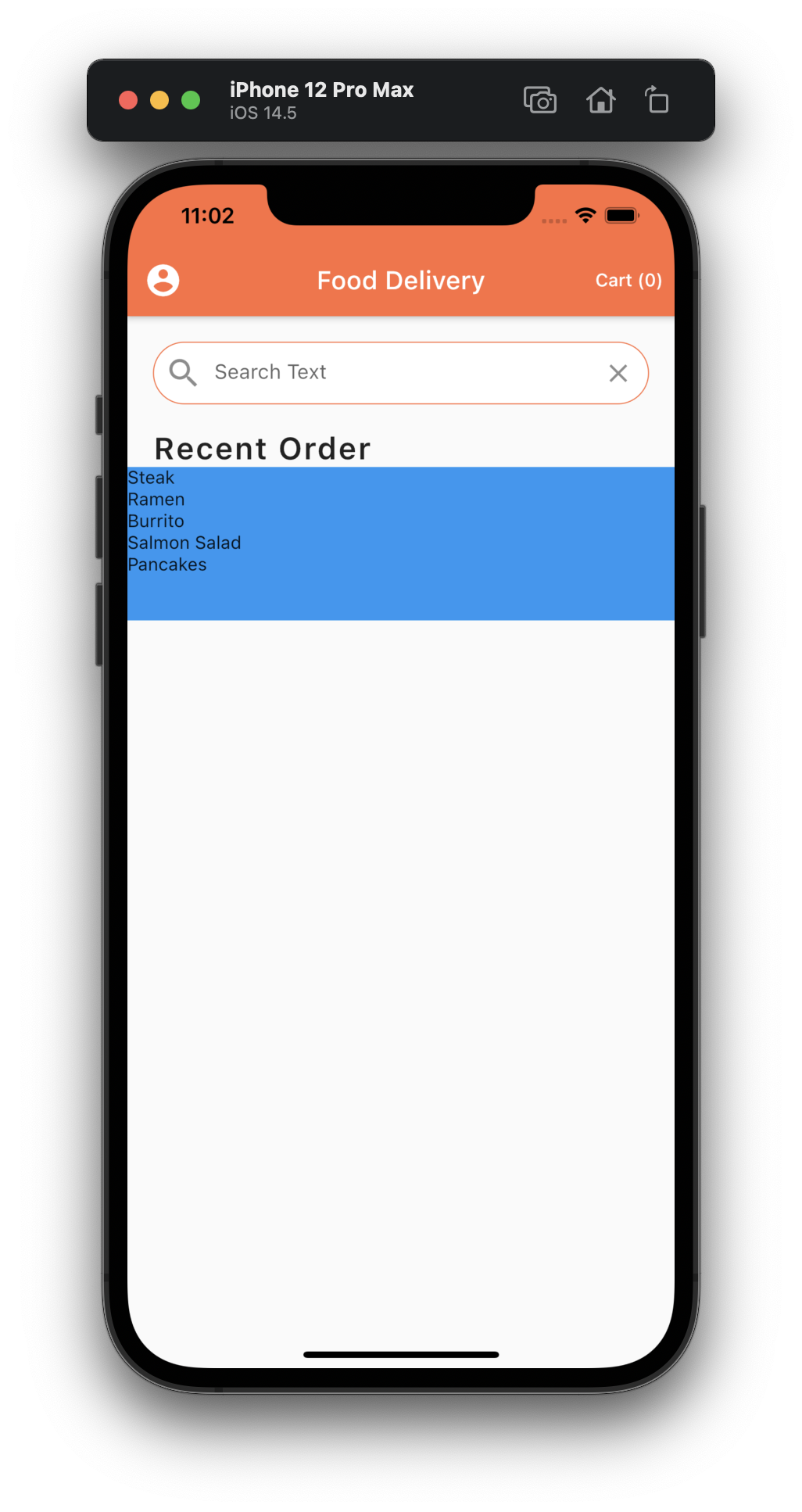
children: <Widget>[ Padding( padding: EdgeInsets.all(20.0), child: TextField( decoration: InputDecoration( contentPadding: EdgeInsets.symmetric(vertical: 15.0), fillColor: Colors.white, filled: true, border: OutlineInputBorder( borderRadius: BorderRadius.circular(30.0), borderSide: BorderSide(width: 0.8)), enabledBorder: OutlineInputBorder( borderRadius: BorderRadius.circular(30.0), borderSide: BorderSide( width: 0.8, color: Theme.of(context).primaryColor)), hintText: 'Search Text', prefixIcon: Icon(Icons.search, size: 30), suffixIcon: IconButton( icon: Icon(Icons.clear), onPressed: () {}, ), ), ), ), RecentOrders() // here ], |
Create our basic RecentOrders class by typing: stl + tab. Then enter RecentOrders for the class name.
We then return an instance of a column.
We create an array of widgets and assign it to the children property.
Our first widget will be Text, which says Recent order. We give it some Text styling.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import 'package:flutter/material.dart'; class RecentOrders extends StatelessWidget { @override Widget build(BuildContext context) { return Column( children: <Widget>[ Text('Recent Order', style: TextStyle( fontSize: 24.0, fontWeight: FontWeight.w600, letterSpacing: 1.2)), ], ); } } |
Creating list and filling it with the user’s food data
We then want to create a ListView and fill it with some basic text. Like so:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
import 'package:flutter/material.dart'; import '../data/data.dart'; import '../models/order.dart'; class RecentOrders extends StatelessWidget { @override Widget build(BuildContext context) { return Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Padding( padding: EdgeInsets.symmetric(horizontal: 20.0), child: Text('Recent Order', style: TextStyle( fontSize: 24.0, fontWeight: FontWeight.w600, letterSpacing: 1.2)), ), Container( height: 120.0, color: Colors.blue, child: ListView.builder( itemCount: currentUser.orders.length, itemBuilder: (BuildContext context, int index) { Order order = currentUser.orders[index]; return Text(order.food.name); })) ], ); } } |
Making it horizontal and having clipped Rounded Corner Images
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
import 'package:flutter/material.dart'; import '../data/data.dart'; import '../models/order.dart'; class RecentOrders extends StatelessWidget { // public _buildRecentOrder(BuildContext context, Order order) { return Container( margin: EdgeInsets.all(10.0), width: 320.0, decoration: BoxDecoration( color: Colors.white, borderRadius: BorderRadius.circular(15.0), border: Border.all( width: 1.0, color: Colors.grey[200], )), child: Row( children: [ ClipRRect( borderRadius: BorderRadius.circular(15.0), child: Image( width: 100, height: 100, image: AssetImage(order.food.imageUrl), fit: BoxFit.cover), ) ], ), ); } @override Widget build(BuildContext context) { return Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Padding( padding: EdgeInsets.symmetric(horizontal: 20.0), child: Text('Recent Order', style: TextStyle( fontSize: 24.0, fontWeight: FontWeight.w600, letterSpacing: 1.2)), ), Container( height: 120.0, child: ListView.builder( scrollDirection: Axis.horizontal, itemCount: currentUser.orders.length, itemBuilder: (BuildContext context, int index) { Order order = currentUser.orders[index]; return _buildRecentOrder(context, order); })) ], ); } } |
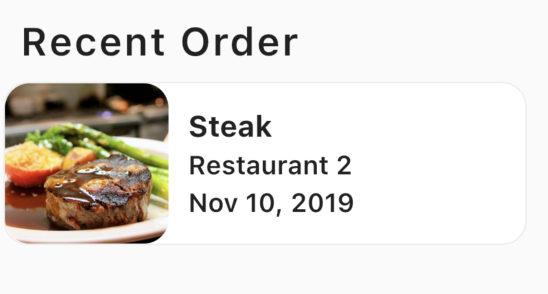
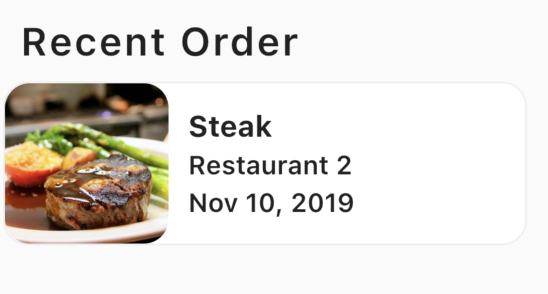
Putting text in and spacing them correctly
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
import 'package:flutter/material.dart'; import '../data/data.dart'; import '../models/order.dart'; class RecentOrders extends StatelessWidget { // public _buildRecentOrder(BuildContext context, Order order) { return Container( margin: EdgeInsets.all(10.0), width: 320.0, decoration: BoxDecoration( color: Colors.white, borderRadius: BorderRadius.circular(15.0), border: Border.all( width: 1.0, color: Colors.grey[200], )), child: Row( children: [ ClipRRect( borderRadius: BorderRadius.circular(15.0), child: Image( width: 100, height: 100, image: AssetImage(order.food.imageUrl), fit: BoxFit.cover), ), Container( margin: EdgeInsets.all(12.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text(order.food.name, style: TextStyle( fontSize: 18.0, fontWeight: FontWeight.bold, ), overflow: TextOverflow.ellipsis), SizedBox( height: 4.0, ), Text(order.restaurant.name, style: TextStyle( fontSize: 16.0, fontWeight: FontWeight.w600), overflow: TextOverflow.ellipsis), SizedBox( height: 4.0, ), Text(order.date, style: TextStyle( fontSize: 16.0, fontWeight: FontWeight.w600), overflow: TextOverflow.ellipsis), ]), ), ], ), ); } @override Widget build(BuildContext context) { return Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Padding( padding: EdgeInsets.symmetric(horizontal: 20.0), child: Text('Recent Order', style: TextStyle( fontSize: 24.0, fontWeight: FontWeight.w600, letterSpacing: 1.2)), ), Container( height: 120.0, child: ListView.builder( scrollDirection: Axis.horizontal, itemCount: currentUser.orders.length, itemBuilder: (BuildContext context, int index) { Order order = currentUser.orders[index]; return _buildRecentOrder(context, order); })) ], ); } } |
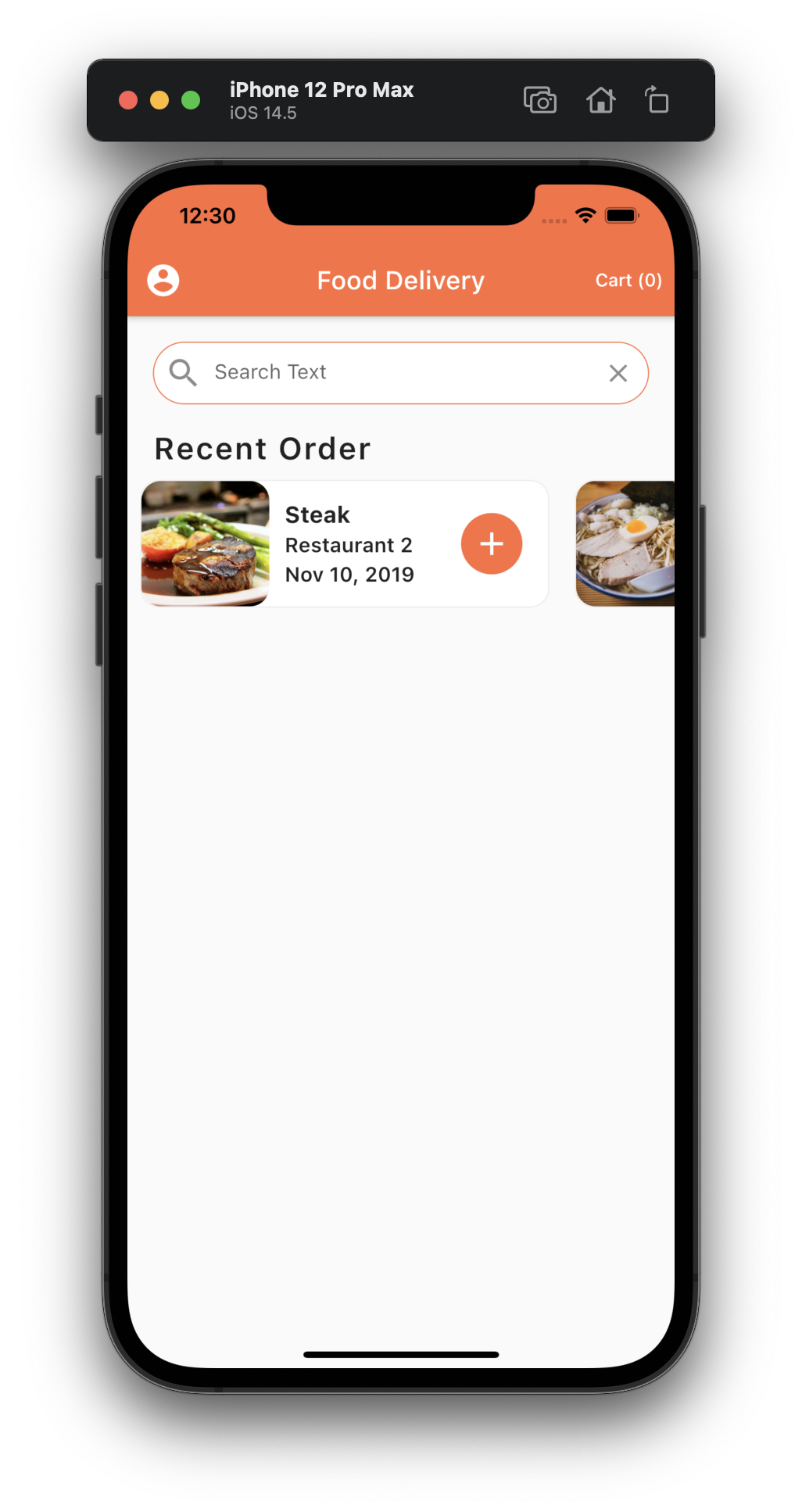
Putting in the Add button
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
import 'package:flutter/material.dart'; import '../data/data.dart'; import '../models/order.dart'; class RecentOrders extends StatelessWidget { // public _buildRecentOrder(BuildContext context, Order order) { return Container( margin: EdgeInsets.all(10.0), width: 320.0, decoration: BoxDecoration( color: Colors.white, borderRadius: BorderRadius.circular(15.0), border: Border.all( width: 1.0, color: Colors.grey[200], )), child: Row( children: <Widget>[ ClipRRect( borderRadius: BorderRadius.circular(15.0), child: Image( width: 100, height: 100, image: AssetImage(order.food.imageUrl), fit: BoxFit.cover), ), Container( margin: EdgeInsets.all(12.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text(order.food.name, style: TextStyle( fontSize: 18.0, fontWeight: FontWeight.bold, ), overflow: TextOverflow.ellipsis), SizedBox( height: 4.0, ), Text(order.restaurant.name, style: TextStyle( fontSize: 16.0, fontWeight: FontWeight.w600), overflow: TextOverflow.ellipsis), SizedBox( height: 4.0, ), Text(order.date, style: TextStyle( fontSize: 16.0, fontWeight: FontWeight.w600), overflow: TextOverflow.ellipsis), ]), ), Container( margin: EdgeInsets.only(right: 20.0), width: 48.0, decoration: BoxDecoration( color: Theme.of(context).primaryColor, borderRadius: BorderRadius.circular( 30.0) // makes the Container circular ), child: IconButton( icon: Icon(Icons.add), // the + sign iconSize: 30.0, color: Colors.white, onPressed: () {})), ], ), ); } @override Widget build(BuildContext context) { return Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Padding( padding: EdgeInsets.symmetric(horizontal: 20.0), child: Text('Recent Order', style: TextStyle( fontSize: 24.0, fontWeight: FontWeight.w600, letterSpacing: 1.2)), ), Container( height: 120.0, child: ListView.builder( scrollDirection: Axis.horizontal, itemCount: currentUser.orders.length, itemBuilder: (BuildContext context, int index) { Order order = currentUser.orders[index]; return _buildRecentOrder(context, order); })) ], ); } } |
Push Our button to the right
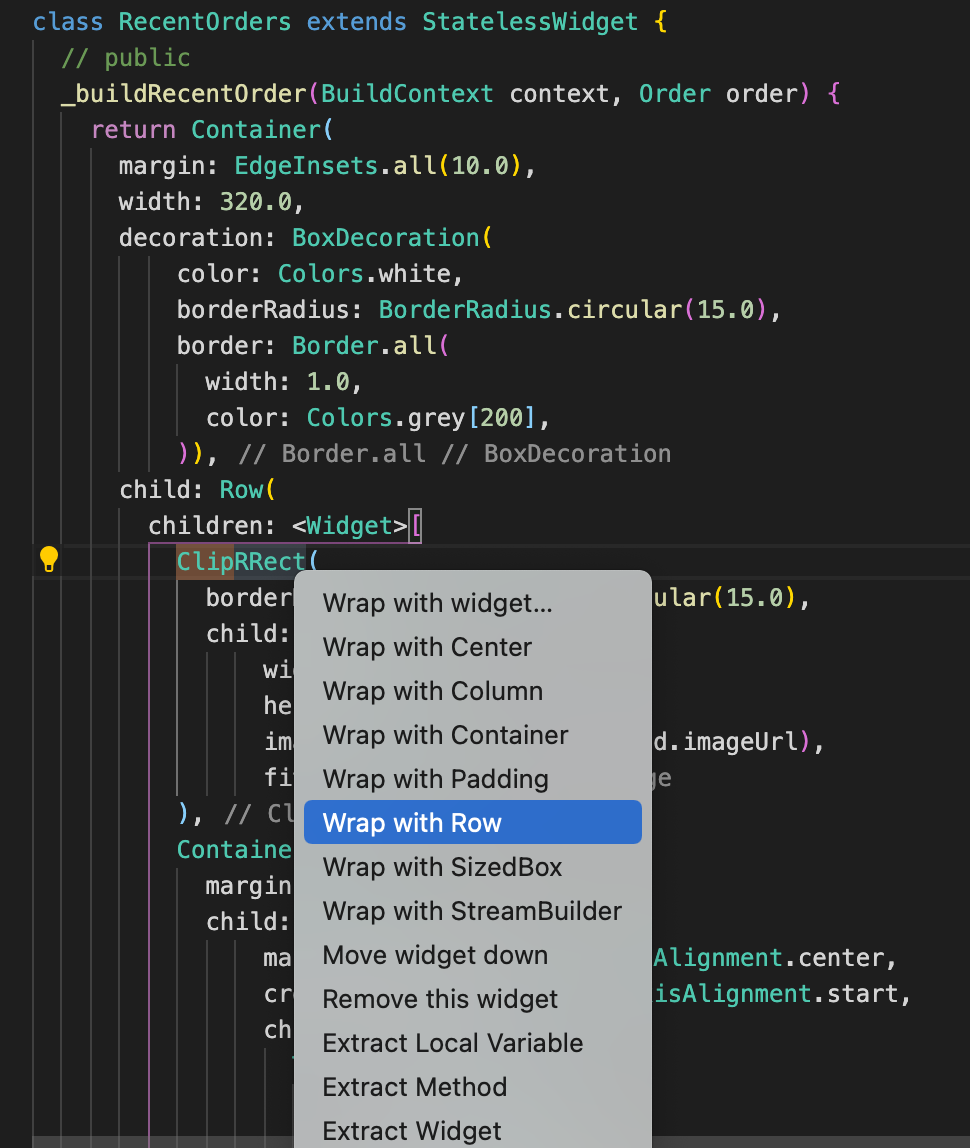
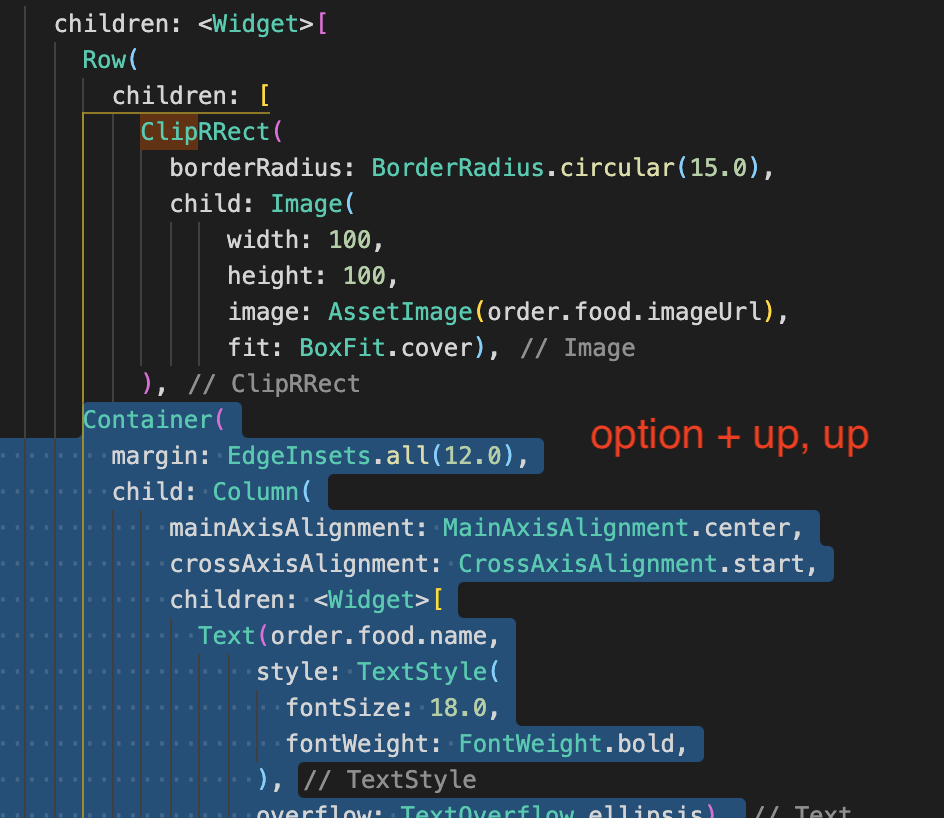
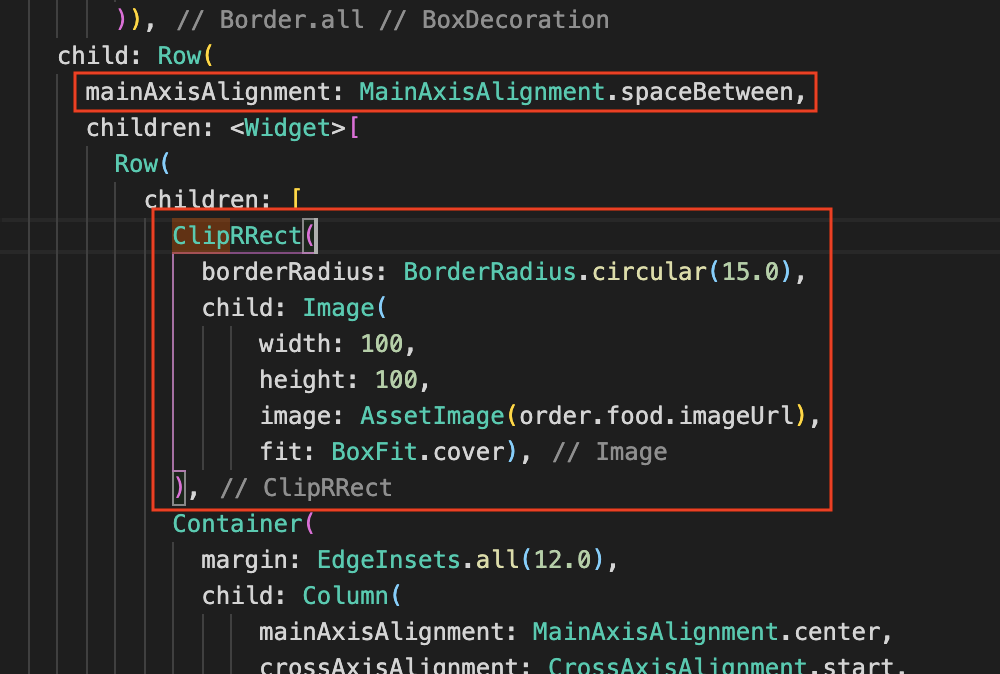
Now in order to push the add button all the way to the right side, we need to wrap:
1) our image
2) our column of texts
in a row widget.
Then, we can use the property of our main axis alignment for our larger row container.
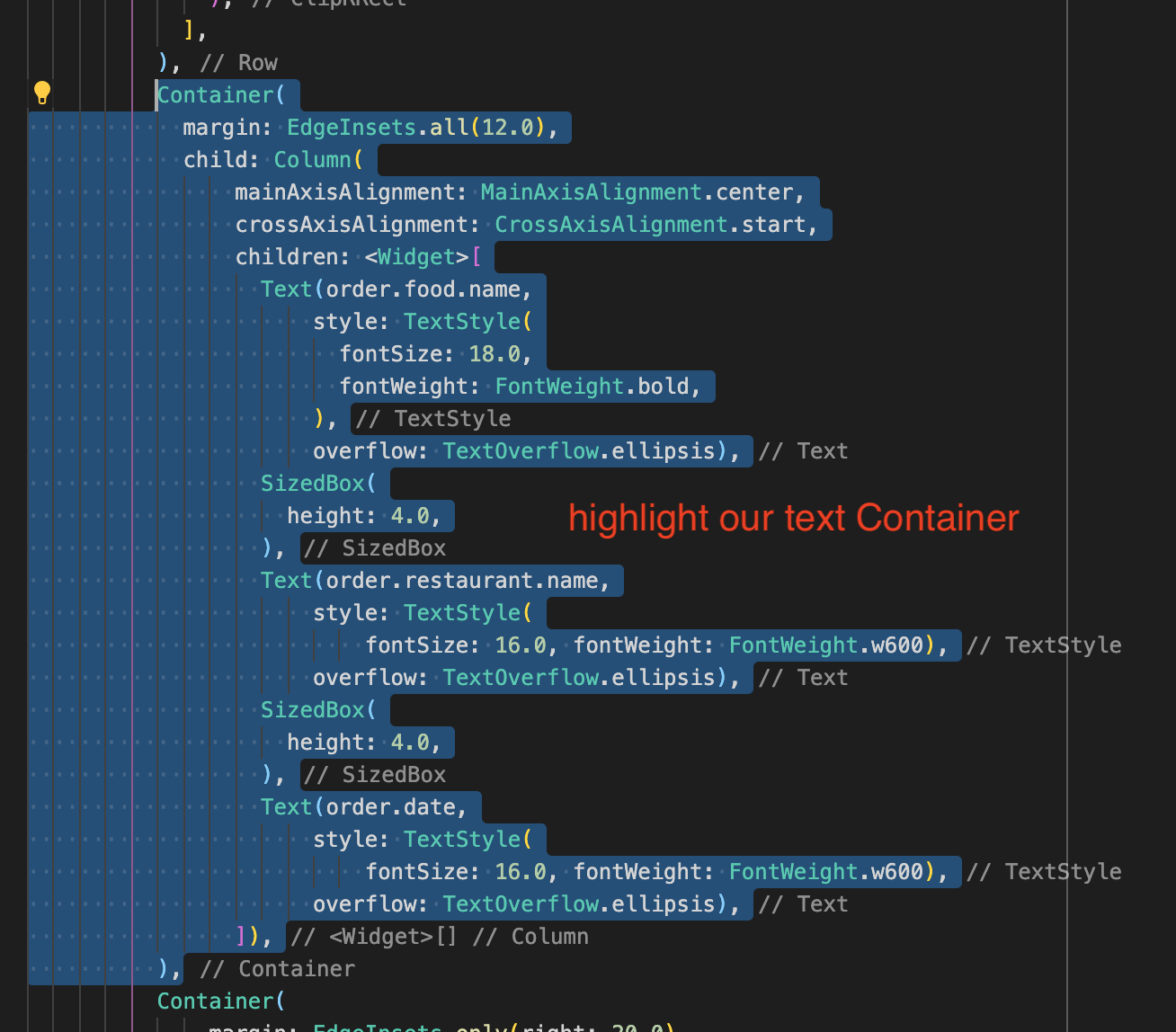
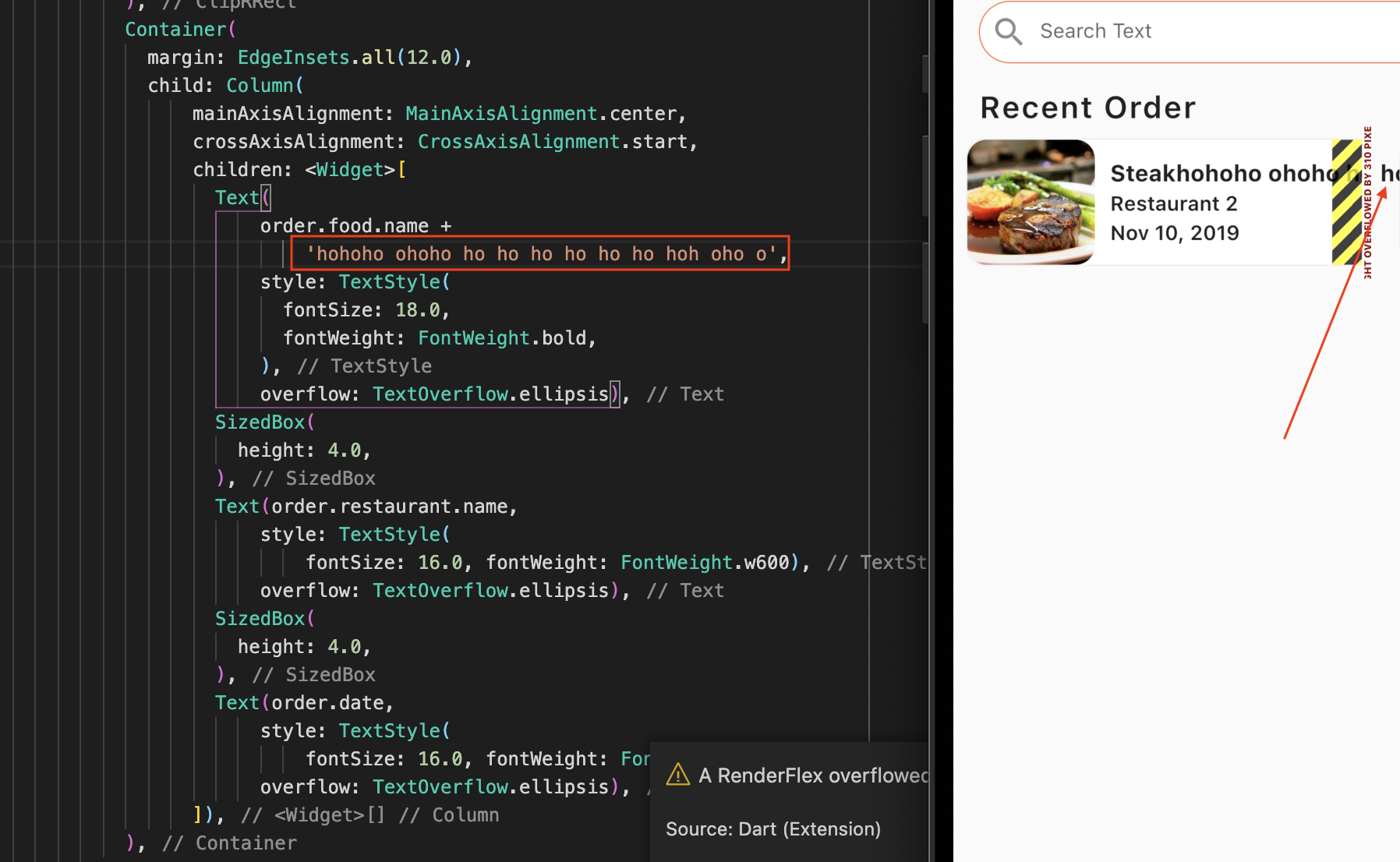
Text Overflow
Wrap our Texts Container, and outer Row Container in a widget called Expanded